第9章:路径
9.1. 引言
路径表示一个可以填充或描边的形状轮廓。路径还可以用作剪辑路径、描述动画或定位文本。路径可以同时用于多个功能。(参见
填充、描边和绘画服务器,
剪辑和遮罩,
动画 ('animateMotion'),
和 路径上的文本.)
路径使用当前点的概念进行描述。在纸上绘画的类比中,当前点可以被视为笔的位置。笔的位置可以改变,形状的轮廓(开放或封闭)可以通过在直线或曲线中拖动笔来描绘。
路径表示对象轮廓的几何形状,定义为 moveto(设置新当前点)、lineto(绘制直线)、curveto(使用立方 Bézier
绘制曲线)、arc(椭圆或圆弧)和 closepath(通过连接到最后的 moveto
来闭合当前形状)命令。复合路径(即,具有多个子路径的路径)是可能的,以允许在对象中产生“甜甜圈孔”等效果。
本章描述了 SVG 路径的语法、行为和 DOM 接口。关于 SVG 路径的各种实现注释可以在 ‘path’ 元素实现注释中找到。
路径在 SVG 中使用 ‘path’ 元素定义。
基本形状都以其 等效路径 的形式进行描述,即它们作为路径的形状。(‘path’ 元素的等效路径就是路径本身。)为了将基本形状定义为等效路径,定义了一种 完成段的闭合路径 操作,而目前无法在基本路径语法中表示。
html
复制代码
9.2. ‘path’ 元素
‘path’
- 类别:
- 图形元素, 可呈现元素, 形状
元素
- 内容模型:
- 以下元素的任意数量,顺序无关:
clipPath, marker, mask, script, style
- 属性:
-
- aria 属性 — ‘aria-activedescendant’,
‘aria-atomic’, ‘aria-autocomplete’,
‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’, ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria-describedby’,
‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’,
‘aria-errormessage’,
‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-keyshortcuts’,
‘aria-label’, ‘aria-labelledby’,
‘aria-level’, ‘aria-live’, ‘aria-modal’, ‘aria-multiline’,
‘aria-multiselectable’,
‘aria-orientation’,
‘aria-owns’, ‘aria-placeholder’,
‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-roledescription’,
‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’,
‘role’
- 条件处理属性 — ‘requiredExtensions’, ‘systemLanguage’
- 核心属性 — ‘id’, ‘tabindex’,
‘lang’, ‘xml:space’, ‘class’, ‘style’
- 全局事件属性 — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ‘ondragexit’, ‘ondragleave’, ‘ondragover’, ‘ondragstart’, ‘ondrop’, ‘ondurationchange’,
‘onemptied’, ‘onended’, ‘onerror’, ‘onfocus’, ‘oninput’, ‘oninvalid’, ‘onkeydown’, ‘onkeypress’, ‘onkeyup’, ‘onload’, ‘onloadeddata’, ‘onloadedmetadata’,
‘onloadstart’,
‘onmousedown’,
‘onmouseenter’,
‘onmouseleave’,
‘onmousemove’,
‘onmouseout’,
‘onmouseover’,
‘onmouseup’, ‘onmousewheel’, ‘onpause’, ‘onplay’, ‘onplaying’, ‘onprogress’, ‘onratechange’, ‘onreset’, ‘onresize’, ‘onscroll’, ‘onseeked’, ‘onseeking’, ‘onselect’, ‘onshow’, ‘onstalled’, ‘onsubmit’, ‘onsuspend’, ‘ontimeupdate’, ‘ontoggle’, ‘onvolumechange’,
‘onwaiting’
- 文档元素事件属性 — ‘oncopy’, ‘oncut’, ‘onpaste’
- 图形事件属性 — ‘onfocusin’, ‘onfocusout’
- 表现属性 —
- ‘pathLength’
- 几何属性:
-
- DOM 接口:
-
一个 ‘path’ 元素的轮廓是通过 d
属性来指定的。请参见下面的 路径数据。
9.3. 路径数据
通过在其上指定路径数据的 d 属性,包含一个 ‘path’
元素来定义路径。路径数据包含 moveto、lineto、curveto(包括三次和
二次贝塞尔曲线)、arc 和 closepath 指令。
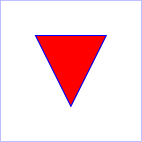
示例 triangle01 指定了一个三角形的路径。(M 表示
moveto,L 表示 lineto,z 表示 closepath。)
<?xml version="1.0" standalone="no"?>
<svg width="4cm" height="4cm" viewBox="0 0 400 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>示例 triangle01 - 'path' 的简单示例</title>
<desc>绘制三角形的路径</desc>
<rect x="1" y="1" width="398" height="398"
fill="none" stroke="blue" />
<path d="M 100 100 L 300 100 L 200 300 z"
fill="red" stroke="blue" stroke-width="3" />
</svg>
将此示例视为 SVG(仅限 SVG 支持的浏览器)
路径数据可以包含换行符,因此可以分成多行以提高可读性。
在解析时,标记中属性内的换行符将被规范化为空格字符。
路径数据的语法是简洁的,以便于实现最小的文件大小和高效的下载,因为许多 SVG 文件将主要由它们的路径数据构成。SVG 尝试最小化路径数据大小的一些方式如下:
- 所有指令均以一个字符表示(例如,moveto 表示为 M)。
-
多余的空白和分隔符(如逗号)可以被消除;例如,以下包含不必要的空格:
M 100 100 L 200 200
可以更紧凑地表示为:
M100 100L200 200
-
如果相同的命令字母在其之前出现,则可以省略命令字母;例如,以下包含不必要的第二个 "L" 命令:
M 100 200 L 200 100 L -100 -200
可以更紧凑地表示为:
M 100 200 L 200 100 -100 -200
- 对于大多数命令,有绝对和相对版本(大写表示绝对坐标,小写表示相对坐标)。
- lineto 的替代形式可用于优化水平和垂直线的特殊情况(绝对和相对)。
- curve 的替代形式可用于优化某些控制点可以自动从前一个段的控制点确定的特殊情况。
路径数据语法是前缀表示法(即,命令后跟参数)。唯一允许的小数点是 Unicode
U+0046 FULL STOP (".") 字符(在 Unicode 中也称为 PERIOD、dot 和 decimal point),不允许其他分隔符
字符[UNICODE]。(例如,以下是路径数据流中的无效数字值:“13,000.56”。
相反,应该说:“13000.56”。)
对于命令的相对版本,所有坐标值都相对于命令开始时的当前点。
在下面的表格中,使用以下符号来描述给定路径命令的语法:
- (): 参数的分组
- +: 至少一个给定参数是必需的
在路径命令的描述中,cpx 和 cpy 表示当前点的坐标。
9.3.2. 指定路径数据:‘d’ 属性
| 名称: |
d |
| 值: |
none | <字符串> |
| 初始值: |
none |
| 适用对象: |
‘path’ |
| 继承: |
否 |
| 百分比: |
N/A |
| 媒体: |
视觉 |
| 计算值: |
按指定值 |
| 可动画: |
是 |
d 属性用于指定‘path’元素的形状。
值 none 表示该元素没有路径数据。对于‘path’元素,这意味着该元素不会呈现或对祖先边界框的贡献。
路径由多个段组成,每个命令(除了移动到或关闭路径)都定义一个路径段。
路径数据中指定的所有坐标和长度必须被视为在当前用户坐标系统中的用户单位。
<字符串>值
使用路径数据字符串指定形状。<字符串>值的内容
必须匹配下面定义的svg-path EBNF 语法,
并且字符串中的错误根据路径数据错误处理部分的规则处理。
如果路径数据字符串中不包含有效的命令,则行为与none值相同。
对于动画,只有当路径数据字符串具有相同结构时,两个d属性值
才能平滑插值(即,具有完全相同数量和类型的路径数据命令且顺序相同)。如果指定了动画且路径数据命令的列表
没有相同结构,则值必须使用离散
动画类型插值。
如果路径数据命令列表具有相同结构,则每个路径数据命令的每个参数必须单独进行插值,作为实数。标志和布尔值必须在零和一之间作为分数进行插值,
任何非零值都被视为一/真值。
在伦敦编辑会议上决议“d将成为一个表现属性(名称不变),路径数据字符串作为值”。
以下部分列出了可以在路径数据字符串中使用的命令。绘制直线段的命令包括lineto命令
(L, l,
H, h, V 和 v)和关闭路径命令
(Z 和 z)。这三组命令绘制曲线:
- 三次贝塞尔命令 (C,
c, S 和
s)。三次贝塞尔段由起点、终点和两个控制点定义。
- 二次贝塞尔命令 (Q,
q, T 和 t)。二次贝塞尔段由起点、终点和一个控制点定义。
- 椭圆弧命令 (A 和 a)。
椭圆弧段绘制椭圆的一段。
9.3.3. “moveto” 命令
“moveto”命令 (M 或 m) 必须建立一个新的起始点
和一个新的当前点。效果就像“笔”被抬起并移动到一个新位置。路径数据段(如果有)必须以“moveto”
命令开始。后续的“moveto”命令(即,当“moveto”不是第一个命令时)表示新的子路径的开始:
| 命令 |
名称 |
参数 |
描述 |
M(绝对)
m(相对)
|
moveto |
(x y)+ |
在给定的 (x,y) 坐标处开始一个新的子路径。
M(大写)表示后面跟随绝对坐标;m(小写)表示后面跟随相对坐标。
如果一个moveto后跟多个坐标对,则后续的坐标对被视为隐式lineto命令。因此,如果moveto是相对的,则隐式lineto命令将是相对的,如果moveto是绝对的,则隐式lineto命令将是绝对的。如果相对moveto(m)作为路径的第一个元素出现,则将其视为一对绝对坐标。在这种情况下,后续的坐标对被视为相对,即使初始moveto被解释为绝对moveto。
|
当使用相对m命令时,移动到的位置是(cpx + x,
cpy + y)。
9.3.4. “closepath” 命令
“closepath” (Z 或 z) 通过将当前子路径连接回其起始点来结束当前子路径。
从当前点到当前子路径的起始点绘制一条自动直线。这个路径段的长度可以为零。
如果“closepath”后面紧跟着“moveto”,则“moveto”标识下一个子路径的起点。
如果“closepath”后面紧跟着任何其他命令,则下一个子路径从当前子路径的相同起始点开始。
当子路径以“closepath”结束时,其行为与通过“lineto”命令“手动”关闭子路径时在‘stroke-linejoin’和‘stroke-linecap’的实现上有所不同。
使用“closepath”,子路径最后一个段的结束点与子路径初始段的起始点使用当前的‘stroke-linejoin’进行“连接”。如果你改为通过“lineto”命令“手动”关闭子路径,第一段的起始点和最后一段的结束点不会连接,而是分别使用当前的‘stroke-linecap’进行封顶。在命令结束时,新的当前点被设置为当前子路径的起始点。
| 命令 |
名称 |
参数 |
描述 |
Z 或
z
|
closepath |
(无) |
通过将当前子路径连接回当前子路径的起始点来关闭当前子路径(见上文)。由于Z和z命令不接受参数,因此它们具有相同的效果。
|
闭合子路径必须通过“closepath”命令关闭,这将“连接”第一个和最后一个路径段。
任何其他路径都是开放子路径。
一个闭合子路径的行为与最后一个坐标为子路径的起始点的开放子路径有所不同。
一个开放子路径的第一个和最后一个路径段不会连接,即使最后一个路径段的最后坐标是子路径的起始点。这将导致第一个和最后一个路径段使用当前值的stroke-linecap进行封顶,而不是使用当前值的stroke-linejoin进行连接。
如果“closepath”后面紧跟着“moveto”,则“moveto”标识下一个子路径的起点。如果“closepath”后面紧跟着任何其他命令,则下一个子路径必须从当前子路径的相同起始点开始。
9.3.4.1. 完成段的闭合路径操作
为了将基本形状表示为等效路径,必须有一种方法来闭合曲线形状,而不引入额外的直线段(即使该段的长度为零)。
为此,定义了段完成闭合路径操作。
段完成闭合路径操作与上一个路径命令结合,具有两个效果:
- 确保上一个命令的最后坐标点与当前子路径的起始点完全匹配。
- 将子路径的最后点和起始点连接起来,使其成为闭合子路径。
段完成闭合路径操作目前在路径数据语法中不支持作为命令。
工作组已提出这样的语法以供未来版本的规范使用。
9.3.5. “lineto”命令
各种“lineto”命令从当前点绘制直线到新点:
| 命令 |
名称 |
参数 |
描述 |
L(绝对)
l(相对)
|
lineto |
(x y)+ |
从当前点绘制一条线到给定的(x,y)坐标,这将成为新的当前点。
L(大写)表示后面将跟随绝对坐标;l(小写)
表示后面将跟随相对坐标。可以指定多个坐标对以绘制折线。
在命令结束时,新当前点设置为提供的最后一组坐标。
|
H(绝对)
h(相对)
|
水平lineto |
x+ |
从当前点绘制一条水平线。
H(大写)表示后面将跟随绝对坐标;h
(小写)表示后面将跟随相对坐标。可以提供多个x值(尽管通常
这没有意义)。H或h命令相当于
L或l命令,y坐标指定为0。
在命令结束时,新当前点取自最后的坐标值。
|
V(绝对)
v(相对)
|
垂直lineto |
y+ |
从当前点绘制一条垂直线。
V(大写)表示后面将跟随绝对坐标;v
(小写)表示后面将跟随相对坐标。可以提供多个y值(尽管通常
这没有意义)。V或v命令相当于
L或l命令,x坐标指定为0。
在命令结束时,新当前点取自最后的坐标值。
|
当使用相对l命令时,线的终点为(cpx + x,
cpy + y)。
当使用相对h命令时,线的终点为(cpx + x,
cpy)。这意味着
正值的x会绘制向正x轴方向的水平线。
当使用相对v命令时,线的终点为(cpx,
cpy + y)。
9.3.6. 三次贝塞尔曲线命令
三次贝塞尔命令如下:
| 命令 |
名称 |
参数 |
描述 |
C(绝对)
c(相对)
|
curveto |
(x1 y1 x2 y2 x y)+ |
从当前点绘制一条三次贝塞尔曲线到(x,y),使用(x1,y1)作为曲线开始时的控制点,(x2,y2)作为曲线结束时的控制点。
C(大写)表示后面将跟随绝对坐标;
c(小写)表示后面将跟随相对坐标。可以指定多个坐标集以绘制多段贝塞尔曲线。
在命令结束时,新当前点变为在多段贝塞尔曲线中使用的最后(x,y)坐标对。
|
S(绝对)
s(相对)
|
简写/平滑曲线 |
(x2 y2 x y)+ |
从当前点绘制一条三次贝塞尔曲线到(x,y)。第一个控制点假设为前一个命令中第二个控制点相对于当前点的反射点。
(如果没有前一个命令,或者前一个命令不是C、c、S或s,假设第一个控制点与当前点重合。)(x2,y2)为第二个控制点(即曲线结束时的控制点)。
S(大写)表示后面将跟随绝对坐标;s(小写)表示后面将跟随相对坐标。可以指定多个坐标集以绘制多段贝塞尔曲线。
在命令结束时,新当前点变为在多段贝塞尔曲线中使用的最后(x,y)坐标对。
|
当使用相对c或s命令时,每对相对坐标的计算方式与m命令相同。
例如,两个命令的曲线的最后控制点为(cpx + x,
cpy + y)。
示例
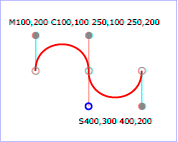
cubic01展示了一些在路径中使用三次贝塞尔命令的简单用法。该示例使用内部CSS样式表来分配样式属性。请注意,“S”命令的控制点是作为前一个“C”命令的控制点相对于“S”命令起点的反射点自动计算的。
<?xml version="1.0" standalone="no"?>
<svg width="5cm" height="4cm" viewBox="0 0 500 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>示例 cubic01 - 三次贝塞尔命令在路径数据中的应用</title>
<desc>展示了一个使用"C"和"S"命令的简单路径数据示例,并带有显示控制点和终点的注释</desc>
<style type="text/css"><![CDATA[
.Border { fill:none; stroke:blue; stroke-width:1 }
.Connect { fill:none; stroke:#888888; stroke-width:2 }
.SamplePath { fill:none; stroke:red; stroke-width:5 }
.EndPoint { fill:none; stroke:#888888; stroke-width:2 }
.CtlPoint { fill:#888888; stroke:none }
.AutoCtlPoint { fill:none; stroke:blue; stroke-width:4 }
.Label { font-size:22; font-family:Verdana }
]]></style>
<rect class="Border" x="1" y="1" width="498" height="398" />
<polyline class="Connect" points="100,200 100,100" />
<polyline class="Connect" points="250,100 250,200" />
<polyline class="Connect" points="250,200 250,300" />
<polyline class="Connect" points="400,300 400,200" />
<path class="SamplePath" d="M100,200 C100,100 250,100 250,200
S400,300 400,200" />
<circle class="EndPoint" cx="100" cy="200" r="10" />
<circle class="EndPoint" cx="250" cy="200" r="10" />
<circle class="EndPoint" cx="400" cy="200" r="10" />
<circle class="CtlPoint" cx="100" cy="100" r="10" />
<circle class="CtlPoint" cx="250" cy="100" r="10" />
<circle class="CtlPoint" cx="400" cy="300" r="10" />
<circle class="AutoCtlPoint" cx="250" cy="300" r="9" />
<text class="Label" x="25" y="70">M100,200 C100,100 250,100 250,200</text>
<text class="Label" x="325" y="350"
style="text-anchor:middle">S400,300 400,200</text>
</svg>
在SVG中查看此示例(仅限支持SVG的浏览器)
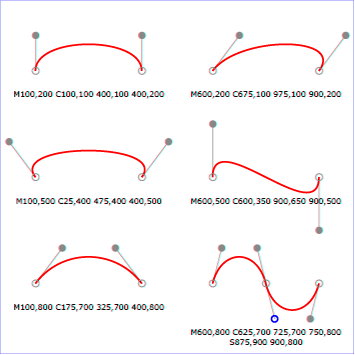
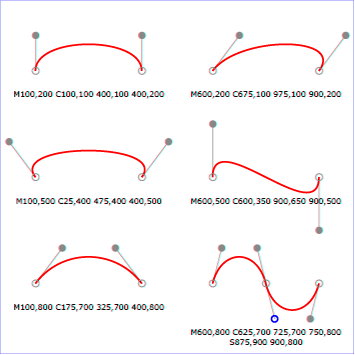
下图展示了三次贝塞尔曲线如何根据控制点的位置改变形状。前五个示例说明了单个三次贝塞尔路径段。右下角的示例展示了一个"C"命令后跟一个"S"命令。

在SVG中查看此示例(仅限支持SVG的浏览器)
9.3.7. 二次贝塞尔曲线命令
二次贝塞尔命令如下:
| 命令 |
名称 |
参数 |
描述 |
Q(绝对)
q(相对)
|
二次贝塞尔曲线 |
(x1 y1 x y)+ |
从当前点绘制一条二次贝塞尔曲线到 (x,y),使用 (x1,y1) 作为控制点。
Q(大写)表示后面跟随绝对坐标;
q(小写)表示后面跟随相对坐标。可以指定多个坐标集以绘制多段贝塞尔曲线。在命令结束时,新的当前点变为用于多段贝塞尔曲线的最后 (x,y) 坐标对。
|
T(绝对)
t(相对)
|
简写/平滑二次贝塞尔曲线 |
(x y)+ |
从当前点绘制一条二次贝塞尔曲线到 (x,y)。控制点被假定为相对于当前点的上一个命令的控制点的反射。(如果没有上一个命令或上一个命令不是 Q、q、T 或
t,则假定控制点与当前点重合。)T(大写)表示后面跟随绝对坐标;
t(小写)表示后面跟随相对坐标。在命令结束时,新的当前点变为用于多段贝塞尔曲线的最后 (x,y) 坐标对。
|
当使用相对的 q 或 t 命令时,每对相对坐标的计算方式与 m 命令相同。
例如,这两条命令的曲线的最终控制点为 (cpx + x,
cpy + y)。
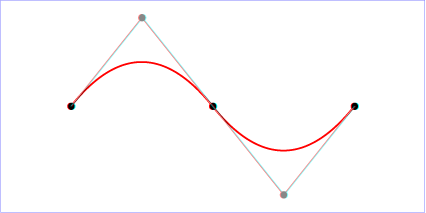
示例 quad01 显示了在路径中二次贝塞尔命令的简单使用。
请注意,“T”命令的控制点是自动计算的,作为相对于“T”命令起点的上一个“Q”命令的控制点的反射。
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="6cm" viewBox="0 0 1200 600"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>示例 quad01 - 二次贝塞尔命令在路径数据中</title>
<desc>展示 "Q" 和 "T" 命令的图片,
以及标注控制点和终点</desc>
<rect x="1" y="1" width="1198" height="598"
fill="none" stroke="blue" stroke-width="1" />
<path d="M200,300 Q400,50 600,300 T1000,300"
fill="none" stroke="red" stroke-width="5" />
<!-- 终点 -->
<g fill="black" >
<circle cx="200" cy="300" r="10">
<circle cx="600" cy="300" r="10">
<circle cx="1000" cy="300" r="10">
</g>
<!-- 控制点及其与终点的连线 -->
<g fill="#888888" >
<circle cx="400" cy="50" r="10">
<circle cx="800" cy="550" r="10">
</g>
<path d="M200,300 L400,50 L600,300
L800,550 L1000,300"
fill="none" stroke="#888888" stroke-width="2" />
</svg>
以 SVG 查看此示例(仅支持 SVG 的浏览器)
9.3.8. 椭圆弧曲线命令
椭圆弧命令如下:
| 命令 |
名称 |
参数 |
描述 |
A(绝对)
a(相对)
|
椭圆弧 |
(rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ |
从当前点绘制一条椭圆弧到(x,y)。椭圆的大小和方向由两个半径(rx,ry)和一个x-axis-rotation定义,后者表示椭圆相对于当前坐标系的旋转度数。椭圆的中心(cx,cy)将根据其他参数的约束自动计算。large-arc-flag
和 sweep-flag 参与自动计算并帮助确定弧的绘制方式。
|
使用相对 a 命令时,弧的终点为(cpx + x,cpy + y)。
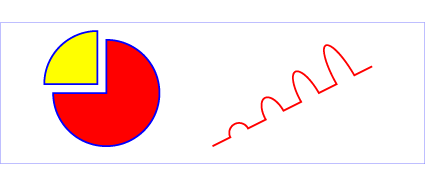
示例 arcs01 展示了一些在路径中使用弧命令的简单示例。
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="5.25cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>示例 arcs01 - 路径数据中的弧命令</title>
<desc>饼图的图片,有两个饼块和一条带弧形标记的线</desc>
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="1" />
<path d="M300,200 h-150 a150,150 0 1,0 150,-150 z"
fill="red" stroke="blue" stroke-width="5" />
<path d="M275,175 v-150 a150,150 0 0,0 -150,150 z"
fill="yellow" stroke="blue" stroke-width="5" />
<path d="M600,350 l 50,-25
a25,25 -30 0,1 50,-25 l 50,-25
a25,50 -30 0,1 50,-25 l 50,-25
a25,75 -30 0,1 50,-25 l 50,-25
a25,100 -30 0,1 50,-25 l 50,-25"
fill="none" stroke="red" stroke-width="5" />
</svg>
在 SVG 中查看此示例(仅限支持 SVG 的浏览器)
椭圆弧命令绘制的弧段必须满足以下约束:
- 弧从当前点开始
- 弧在点(x,y)结束
- 椭圆具有两个半径(rx,ry)
- 椭圆的 x 轴相对于当前坐标系的 x 轴旋转了x-axis-rotation度。
在大多数情况下,实际上有四条不同的弧(两种不同的椭圆,每种有两种不同的弧扫)满足这些约束。large-arc-flag 和 sweep-flag
指定绘制的四条弧中的哪一条,具体如下:
- 在四个候选弧扫中,有两个表示大于或等于180度的弧扫(“大弧”),还有两个表示小于或等于180度的弧扫(“小弧”)。如果large-arc-flag 为
'1',则选择两条较大的弧扫中的一条;否则,如果large-arc-flag 为 '0',则选择小弧扫中的一条。
- 如果sweep-flag 为 '1',则弧将按“正角度”方向绘制(即椭圆公式 x=cx+rx*cos(theta) 和
y=cy+ry*sin(theta) 的计算从当前点对应的角度开始,正向增加,直到弧达到(x,y))。值为 0 则导致弧以“负角度”方向绘制(即 theta
从当前点对应的角度开始,递减直到弧达到(x,y))。
以下展示了large-arc-flag 和 sweep-flag 的四种组合,以及根据这些标志的值绘制的四条不同的弧。每种情况下,使用以下路径数据命令:
<path d="M 125,75 a100,50 0 ?,? 100,50"
style="fill:none; stroke:red; stroke-width:6">
其中 "?,?" 被 "0,0" "0,1" "1,0" 和 "1,1" 替换,以生成四种可能的情况。

在 SVG 中查看此示例(仅限支持 SVG 的浏览器)
请参阅关于 超出范围的椭圆弧参数 的章节,以获取有关路径数据椭圆弧命令的详细实现说明。
实现说明附录包含了将 SVG 弧符号转换为使用中心点和弧扫的格式所需的相关公式。
9.3.9. 路径数据的语法
SVG 路径数据符合以下 EBNF 语法。
svg_path::= wsp* moveto? (moveto drawto_command*)?
drawto_command::=
moveto
| closepath
| lineto
| horizontal_lineto
| vertical_lineto
| curveto
| smooth_curveto
| quadratic_bezier_curveto
| smooth_quadratic_bezier_curveto
| elliptical_arc
moveto::=
( "M" | "m" ) wsp* coordinate_pair_sequence
closepath::=
("Z" | "z")
lineto::=
("L"|"l") wsp* coordinate_pair_sequence
horizontal_lineto::=
("H"|"h") wsp* coordinate_sequence
vertical_lineto::=
("V"|"v") wsp* coordinate_sequence
curveto::=
("C"|"c") wsp* curveto_coordinate_sequence
curveto_coordinate_sequence::=
coordinate_pair_triplet
| (coordinate_pair_triplet comma_wsp? curveto_coordinate_sequence)
smooth_curveto::=
("S"|"s") wsp* smooth_curveto_coordinate_sequence
smooth_curveto_coordinate_sequence::=
coordinate_pair_double
| (coordinate_pair_double comma_wsp? smooth_curveto_coordinate_sequence)
quadratic_bezier_curveto::=
("Q"|"q") wsp* quadratic_bezier_curveto_coordinate_sequence
quadratic_bezier_curveto_coordinate_sequence::=
coordinate_pair_double
| (coordinate_pair_double comma_wsp? quadratic_bezier_curveto_coordinate_sequence)
smooth_quadratic_bezier_curveto::=
("T"|"t") wsp* coordinate_pair_sequence
elliptical_arc::=
( "A" | "a" ) wsp* elliptical_arc_argument_sequence
elliptical_arc_argument_sequence::=
elliptical_arc_argument
| (elliptical_arc_argument comma_wsp? elliptical_arc_argument_sequence)
elliptical_arc_argument::=
number comma_wsp? number comma_wsp? number comma_wsp
flag comma_wsp? flag comma_wsp? coordinate_pair
coordinate_pair_double::=
coordinate_pair comma_wsp? coordinate_pair
coordinate_pair_triplet::=
coordinate_pair comma_wsp? coordinate_pair comma_wsp? coordinate_pair
coordinate_pair_sequence::=
coordinate_pair | (coordinate_pair comma_wsp? coordinate_pair_sequence)
coordinate_sequence::=
coordinate | (coordinate comma_wsp? coordinate_sequence)
coordinate_pair::= coordinate comma_wsp? coordinate
coordinate::= sign? number
sign::= "+"|"-"
number ::= ([0-9])+
flag::=("0"|"1")
comma_wsp::=(wsp+ ","? wsp*) | ("," wsp*)
wsp ::= (#x9 | #x20 | #xA | #xC | #xD)
EBNF 的处理必须尽可能消耗给定的 EBNF 产生式,当遇到不再满足产生式的字符时停止。因此,在字符串 "M 100-200" 中,"moveto" 的第一个坐标消耗了字符 "100",并在遇到减号时停止,因为减号不能跟在
"coordinate" 的数字后面。结果是第一个坐标将是 "100",第二个坐标将是 "-200"。
类似地,对于字符串 "M 0.6.5","moveto" 的第一个坐标消耗了字符 "0.6",并在遇到第二个小数点时停止,因为 "coordinate" 的产生式只允许一个小数点。结果是第一个坐标将是 "0.6",第二个坐标将是
".5"。
注意,EBNF 允许 d 属性中的路径数据字符串为空。这不是错误,而是禁用路径的渲染。当 d 属性的值为 none 时,渲染也会被禁用。
如果遇到不符合语法的路径数据,则该路径数据出错(请参见 错误处理)。
9.4. 路径方向性
一些特性,例如方向
的标记和形状的
线帽,是根据路径在给定距离处或在单个段的起始或结束位置的方向来定义的。
在路径上指定距离处的路径方向定义如下:
路径段的起始方向定义如下:
- 如果该段所属的整个路径长度为零,则该段起始方向指向与
正 x 轴相同的方向。
- 否则,如果路径段长度为零且该段没有任何前面的非零长度段,则该段起始方向与
段结束方向相同。
- 否则,如果路径段长度为零且前面有某个非零
长度段,则该段起始方向与
最近的前一非零长度段结束方向相同。
- 否则,路径段为非零长度。该段的起始方向简单来说就是从段起始点出来的方向。
路径段的结束方向定义如下:
- 如果该段所属的整个路径长度为零,则该段结束方向指向与
正 x 轴相同的方向。
- 否则,如果路径段长度为零且该段没有任何后续的非零长度段,则该段结束方向与
段起始方向相同。
- 否则,如果路径段长度为零且后面有某个非零
长度段,则该段结束方向与
最近的后续非零长度段起始方向相同。
- 否则,路径段为非零长度。该段的结束方向简单来说就是进入段结束点的方向。
9.5. 实现说明
符合标准的 SVG 用户代理必须根据以下细节实现使用路径数据的特性:
9.5.1. 超出范围的椭圆弧参数
对于所有椭圆弧参数(除了布尔标志),允许任意数值,
但用户代理在渲染曲线或计算其几何形状时必须对无效值进行以下调整:
-
如果段的终点(x,y)与当前点相同
(例如,上一个段的终点),
则这相当于完全省略椭圆弧段。
-
如果rx或ry为0,
则该弧被视为连接端点的直线段
(“lineto”)。
-
如果rx或ry
带有负号,则这些负号被去掉;
而使用绝对值。
-
如果rx、ry和x-axis-rotation
的值导致没有解
(基本上,椭圆不够大,无法从当前点到达新终点),
则椭圆均匀缩放,直到正好有一个解(直到
椭圆刚好足够大)。
请参阅附录部分
超出范围半径的修正
获取此缩放操作的数学公式。
这种宽容而一致的超范围值处理方式确保:
- 计算机算术中不可避免的近似不会导致由一个
SVG 实现编写的有效值集在被另一个 SVG 实现读取时被视为无效。否则,这会对常见边界情况(例如半圆弧)造成问题。
- 导致参数经过无效值的连续动画不是问题。运动
仍然保持连续。
9.5.2. 反射控制点
S/s 和 T/t 命令表示给定的三次 Bézier 段的第一个控制点是通过
反射前一个路径段的最终控制点相对于当前点来计算的。具体的数学计算如下。
如果当前点是 (curx, cury),而前一个 路径段 的最终控制点是
(oldx2, oldy2),那么反射点(即 (newx1,
newy1),当前 路径段 的第一个控制点)为:
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - cury))
= (2*curx - oldx2, 2*cury - oldy2)
9.5.3. 零长度路径段
零长度的路径段不是无效的,
并将在以下情况下影响渲染:
- 如果指定了标记,则在每个适用的顶点上绘制标记,即使给定的顶点是零长度 路径段 的终点,即使
“moveto” 命令相互跟随。
- 如 笔画属性 中提到的,
当 stroke-linecap 的值为
round 或
square 时,零长度子路径必须绘制线帽。
9.5.4. 路径数据中的错误处理
在路径数据流中未被识别的内容(即,不属于路径数据语法的内容)被视为错误。
在这种情况下,必须使用以下错误处理规则:
- 路径数据错误处理的一般规则是
SVG 用户代理应渲染一个 ‘path’ 元素
直到(但不包括)包含路径数据规范中第一个错误的路径命令。这将
为用户或开发者提供关于路径数据规范中错误可能位置的视觉提示。
这一规则将大大减少无效 SVG 路径数据的生成。
- 如果路径数据命令包含不正确的参数集,则给定的路径数据命令将渲染
直到并包括最后一个正确定义的 路径段,
即使该 路径段 是复合路径数据命令的子组件,例如
包含多个坐标对的 "lineto"。例如,对于路径数据字符串 'M 10,10 L 20,20,30',
"L" 命令的参数个数是奇数,而该命令要求参数个数为偶数。用户代理需要绘制
从 (10,10) 到 (20,20) 的线,然后进行错误报告,因为 'L 20 20'
是路径数据规范中最后一个正确定义的段。
- 在可能的情况下,所有 SVG 用户代理应向用户报告
所有错误。
9.6. 路径上的距离
各种操作,包括 路径上的文本 和 运动动画
以及各种 笔画操作,要求用户代理计算
图形元素的几何距离,例如 ‘path’。
确切的数学公式用于计算路径上的距离,
但这些公式非常复杂,计算量大。建议创作产品和用户
代理使用尽可能精确的算法;然而,为了适应实现差异
并帮助距离计算得出接近作者意图的结果,可以使用
‘pathLength’ 属性
提供作者计算的路径总长度,以便用户代理可以按
‘pathLength’ 与用户代理自身
计算的总路径长度值的比例来缩放沿路径的距离计算。
在 ‘path’ 元素内的 "moveto" 操作被定义为
零长度。只有各种 "lineto"、"curveto" 和 "arcto"
命令对路径长度计算有贡献。
9.6.1. ‘pathLength’ 属性
-
-
作者计算的路径总长度,单位为用户单位。该值用于校准用户代理自身的 沿路径的距离 计算与作者的计算。用户代理将按 ‘pathLength’
与用户代理自身计算的总路径长度值的比例来缩放所有沿路径的距离计算。‘pathLength’ 可能会影响 路径上的文本、
运动动画 和各种 笔画操作 的计算。
零值是有效的,必须视为无穷大的缩放因子。零值缩放无穷大必须保持为零,而任何大于零的非百分比值必须变为 +Infinity。
负值是错误(参见 错误处理)。
‘pathLength’ 对百分比 沿路径的距离 计算没有影响。