
两种类型的绘制服务器。从左到右: 线性渐变。 图案。
本节介绍绘制服务器,这是一种允许对象的填充或描边由其他地方的资源定义的方法。它允许资源在文档中重复使用。有关填充和描边对象的总体讨论,请参见 绘制: 填充与描边一节。
SVG 定义了几种类型的绘制服务器:
| SVG 2 要求: | 形状的任意填充。 |
|---|---|
| 决议: | SVG 2 应支持从任意元素进行填充和描边。 |
| 目的: | 例如允许使用视频或图像作为填充源。 |
| 负责人: | Alex?(无操作) |

两种类型的绘制服务器。从左到右: 线性渐变。 图案。
绘制服务器通过在URL 引用中使用填充或描边属性引用(例如 fill="url(#MyLightPurple)")来使用。
属性会从其祖先元素继承到绘制服务器元素中; 属性不会从引用绘制服务器的元素继承到绘制服务器元素。
绘制服务器元素从不直接渲染;它们的唯一用途是作为可以通过填充和描边属性引用的对象。 这些元素的display值必须始终由用户代理样式表设置为 none,且此声明必须比任何其他 CSS 规则或呈现属性具有更高的优先级。 绘制服务器元素即使在其本身或祖先元素的display属性设置为 none时,也可供引用。
大多数绘制服务器元素接受‘href’属性, 该属性可用于将兼容的绘制服务器元素定义为模板。 如果当前元素未指定相应的属性, 则使用为模板元素定义的属性来代替初始值。 此外,如果当前元素除了描述性元素外没有任何子内容, 则模板元素的子内容会被克隆以替换它。
在 SVG 2 中,对于‘pattern’, 描述性内容的排除是新的, 这与渐变的行为一致, 并且随着使描述性内容对任何 SVG 元素有效的变化而做出调整。
另一个新变化是:模板的交叉引用可以是外部文件资源 (SVG 1.1 的不同章节对此点的指导意见不一致), 并且子元素的“继承”通过阴影树表示。
模板化可以是任意级别的间接引用 (受限于对外部文件资源的安全限制, 这可能使引用无效)。 因此,如果引用的模板元素没有相关的子内容 或未定义指定的属性, 则属性值或克隆的内容将从 模板自身的‘href’属性引用的另一个元素派生。
本章中每个‘href’属性的描述定义了 模板化过程的限制,如下所示:
如果当前元素上没有定义指定的属性, 或者当前元素没有除描述性元素以外的子元素, 则用户代理必须处理 URL 以识别引用的资源。 如果 URL 引用不是无效的, 则使用 URL 的目标元素作为模板元素,如下所示:
对于当前元素未定义的任何指定属性, 用户代理必须确定模板元素的属性值, 并将其用作当前元素的值。 如果需要,模板值可以从递归交叉引用中派生。 只有在所有有效的 URL 引用耗尽后,才会替换属性的初始值。
如果当前元素没有除描述性元素以外的子元素, 则用户代理必须为该元素生成一个阴影树, 该阴影树的行为必须与use 元素阴影树等效, 不同之处在于宿主是当前的绘制服务器元素。 克隆到阴影树中的元素实例的对应元素为:
当绘制服务器元素有阴影树时, 该树中的元素实例 必须用于渲染绘制服务器效果, 就像它们是绘制服务器元素自己的子元素一样。
use 元素阴影树的模板化模型 允许克隆内容继承与原始内容不同的样式。 这种行为在 SVG 2 中是新定义的; SVG 1.1 未定义样式如何应用于继承的绘制服务器内容。
渐变由绘图表面上点之间的平滑颜色过渡组成。SVG 提供了两种类型的渐变:
一旦定义了渐变,可以通过设置fill或stroke属性引用渐变,将其应用于图形元素的填充或描边。
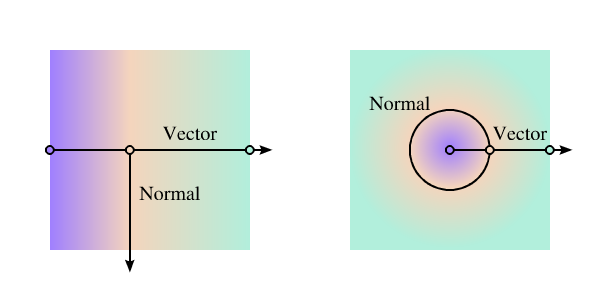
线性渐变和径向渐变的颜色过渡通过沿着渐变向量的一系列颜色停靠点来定义。 渐变法线定义了向量中的颜色如何被绘制到表面上。对于线性渐变,法线是一条垂直于向量的线; 对于径向渐变,法线是与向量以直角相交的圆。每个渐变法线都会用向量确定的颜色进行填充。

线性和径向渐变,显示了渐变向量。向量由三个用小圆表示的停靠点组成。 每个渐变显示了一个法线。
对于线性和径向渐变,沿着渐变向量的两个停靠点之间的颜色值是根据每个停靠点的颜色按通道进行线性插值, 并根据与每个停靠点的距离加权得出的。
$V = C0.rgba + (C1.rgba - C0.rgba) * ((D - C0.offset) / (C1.offset - C0.offset));
对于每个通道,定义如下:
当图形元素引用渐变时,概念上该 图形元素应获取渐变向量及其渐变法线的副本, 并将其视为自身几何体的一部分。对图形元素几何体应用的任何 变换也适用于复制的渐变向量和渐变法线。任何在参考渐变上指定的渐变变换将在 对渐变应用任何图形元素变换之前应用。
线性渐变由 ‘linearGradient’ 元素定义。
注意,‘x1’,‘y1’, ‘x2’ 和 ‘y2’ 属性在 ‘linearGradient’ 元素中并非表示属性; 它们的使用值不会受到 CSS 样式的影响。 ‘gradientTransform’ 属性是 变换 属性的表示属性。
定义属性 ‘x1’、 ‘y1’、 ‘x2’ 和 ‘y2’ 的坐标系。
如果 gradientUnits="userSpaceOnUse", 属性 ‘x1’、 ‘y1’、 ‘x2’ 和 ‘y2’ 表示的值位于在引用该渐变元素时所在的当前用户坐标系(即通过 fill 或 stroke 属性引用渐变元素的元素的用户坐标系), 然后应用由 ‘gradientTransform’ 属性指定的变换。 百分比值相对于当前 SVG 视口。
如果 gradientUnits="objectBoundingBox", 属性 ‘x1’、 ‘y1’、 ‘x2’ 和 ‘y2’ 的用户坐标系是 使用应用该渐变的元素的边界框(请参阅 对象边界框单位)并应用由属性 ‘gradientTransform’ 指定的变换。 百分比值相对于对象的边界框。
当 gradientUnits="objectBoundingBox" 且 ‘gradientTransform’ 为单位矩阵时,线性渐变的法线垂直于对象边界框空间中的渐变向量(即抽象坐标系,其中 (0,0) 位于对象边界框的左上角,(1,1) 位于对象边界框的右下角)。当对象的边界框不是正方形时,对象边界框空间中最初垂直于渐变向量的渐变法线相对于用户空间中的渐变向量可能不会呈现垂直。如果渐变向量平行于边界框的一个轴,则渐变法线将保持垂直。这种变换是由于从边界框空间到用户坐标系的非均匀缩放变换的应用。
包含从渐变坐标系到目标坐标系的可选附加变换定义 (即 'userSpaceOnUse' 或 'objectBoundingBox')。 这允许进行诸如倾斜渐变之类的操作。 此附加变换矩阵后乘于(即插入到右侧的)任何先前定义的变换, 包括从 对象边界框单位 转换为用户坐标系所需的隐式变换。
‘x1’、 ‘y1’、 ‘x2’ 和 ‘y2’ 定义线性渐变的 渐变向量。该 渐变向量 提供了用于映射 渐变停止点 的起点和终点。属性 ‘x1’、 ‘y1’、 ‘x2’ 和 ‘y2’ 的值可以是数字或百分比。
参见 ‘x1’。
参见 ‘x1’。
参见 ‘x1’。
指示如果渐变在目标矩形内开始或结束时会发生什么。

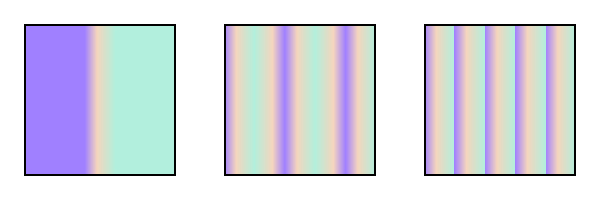
说明 spreadMethod 的三个可能值,从左到右依次为:pad、reflect、repeat。渐变向量跨越边界框宽度的 40% 到 60%。
指向模板渐变元素的 URL 引用; 有效引用必须指向不同的 ‘linearGradient’ 或 ‘radialGradient’ 元素。
请参阅使用涂料服务器作为模板的处理过程, 以及定义的URL 引用属性和 弃用的 XLink 属性的通用处理。
从模板中复制的指定属性包括:
如果 ‘x1’ = ‘x2’ 且 ‘y1’ = ‘y2’,那么 被绘制的区域将使用最后一个 渐变停止的颜色和不透明度被绘制为单一颜色。
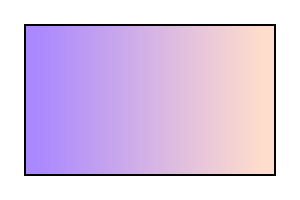
示例 lingrad01 展示了如何通过引用线性渐变绘制服务器来填充矩形。
<?xml version="1.0" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1"
viewBox="0 0 300 200" >
<title>示例 lingrag01</title>
<desc>使用线性渐变填充矩形。</desc>
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" stop-color="#A8F" />
<stop offset="95%" stop-color="#FDC" />
</linearGradient>
</defs>
<!-- 矩形使用线性渐变绘制服务器填充 -->
<rect fill="url(#MyGradient)"
stroke="black"
stroke-width="2"
x="25" y="25" width="250" height="150">
</svg>

示例 lingrad01
径向渐变通过一个 ‘radialGradient’ 元素定义。
注意,‘cx’、‘cy’ 和 ‘r’ 属性在 ‘radialGradient’ 上不是表现属性; 它们的使用值不会受 CSS 样式影响。 ‘gradientTransform’ 属性是 变换属性的表现属性。
定义用于以下属性的坐标系统: ‘cx’、‘cy’、 ‘r’、‘fx’、 ‘fy’ 和 ‘fr’。
如果 gradientUnits="userSpaceOnUse", ‘cx’、‘cy’、 ‘r’、‘fx’、 ‘fy’ 和 ‘fr’ 表示在引用渐变元素时现行用户坐标系统中的值, 然后应用由属性 ‘gradientTransform’ 指定的变换。 百分比值表示相对于当前 SVG 视口的值。
如果 gradientUnits="objectBoundingBox", 用于属性 ‘cx’、‘cy’、 ‘r’、‘fx’、 ‘fy’ 和 ‘fr’ 的用户坐标系统 是使用应用渐变的元素的边界框来建立的(参见对象边界框单位),然后应用属性 ‘gradientTransform’ 指定的变换。 百分比值表示相对于该对象的边界框的值。
当 gradientUnits="objectBoundingBox" 且 ‘gradientTransform’ 为单位矩阵时, 径向渐变的圆环相对于对象边界框空间是圆形的(即,抽象坐标系统中的 (0,0) 位于对象边界框的左上角,(1,1) 位于右下角)。 当对象的边界框不是正方形时,在对象边界框空间中概念上是圆形的圆环在用户坐标系统中渲染为椭圆形。这种变形是由于从边界框空间到用户坐标系统的非均匀缩放变换造成的。
包含一个可选的附加变换定义,用于将渐变坐标系统转换到目标坐标系统中。 (即 'userSpaceOnUse' 或 'objectBoundingBox')。 这允许执行诸如倾斜渐变等操作。 此附加变换矩阵将被右乘(即插入到)任何已定义的变换之后,包括从对象边界框单位转换到用户坐标系统的隐式变换。
参见 ‘cx’。
参见 ‘cx’。
负值为错误(参见错误处理)。
‘fx’、 ‘fy’ 和 ‘fr’ 定义径向渐变的起点圆。 渐变将绘制成 0% 的渐变停止点映射到该起点圆的边缘。
如果未指定 ‘fx’, 则 ‘fx’ 将与该元素的 'cx' 呈现值重合, 无论 'cx' 的值是否被继承。如果该元素引用了指定 'fx' 值的元素,则 'fx' 的值将从引用的元素继承。
参见 ‘fx’。
如果未指定 ‘fy’, 则 ‘fy’ 将与该元素的 'cy' 呈现值重合,无论 'cy' 的值是否被继承。如果该元素引用了指定 'fy' 值的元素,则 'fy' 的值将从引用的元素继承。
SVG 2 新增。为了与 Canvas 对齐。
负值为错误(参见错误处理)。
如果未指定该属性,则效果等同于指定值为 '0%'。 如果该元素引用了指定 'fr' 值的元素,则 'fr' 的值将从引用的元素继承。
| SVG 2 要求: | 允许在径向渐变中指定焦点圆的半径。 |
|---|---|
| 决议: | 为 SVG 2 添加 ‘fr’ 属性至 ‘radialGradient’ |
| 目的: | 与 Canvas 对齐。零偏移的停止点将位于由 ‘fx’、‘fy’ 和 ‘fr’ 属性定义的圆上。 |
| 负责人: | Erik (ACTION-3098) |
指示当渐变开始或结束在被渐变填充的对象的边界内时发生的情况。其值与 ‘spreadMethod’ 在 ‘linearGradient’ 元素上的属性相同。
引用一个模板渐变元素的 URL 参考; 要有效,引用必须指向 ‘linearGradient’ 元素或另一个 ‘radialGradient’ 元素。
参考使用 paint 服务器作为模板的流程,以及URL 参考属性和已废弃的 XLink 属性的通用处理。
将从模板复制的指定属性包括:
参考 URL 参考属性 和 已废弃的 XLink 属性 的通用处理。
| SVG 2 要求: | 明确径向渐变中焦点位于圆上的情况。 |
|---|---|
| 决议: | 当焦点位于圆的边缘,并且使用了重复时,最后的颜色应当是所有渐变停止点的平均颜色。 |
| 目的: | 改善径向渐变的互操作性。 |
| 负责人: | Erik (ACTION-3097) |
| 备注: | SVG 1.1 并未定义当焦点位于圆边缘时的行为。渐变颜色的最后停止点与第一个停止点之间的距离为 0。 决议是生成的颜色应当是所有渐变停止点的加权平均值。 |
在 SVG 2 中进行了更改。SVG 1.1 要求如果焦点位于终止圆之外,则将其移动到终止圆上。此更改是为了与 Canvas 对齐。
允许焦点位于终止圆之外的决定是在 Rigi Kaltbad 工作组会议上做出的。
如果由 ‘fx’、‘fy’ 和 ‘fr’ 定义的起始圆位于由 ‘cx’、‘cy’ 和 ‘r’ 定义的终止圆之外,则 实际上会形成一个由两个圆接触的圆锥。锥体之外的区域不会受到渐变的影响(呈现为透明的黑色)。
如果起始圆完全与终止圆重叠,则不会绘制渐变。该区域保持不变(呈现为透明的黑色)。

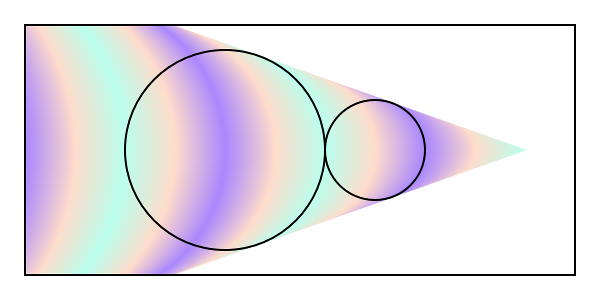
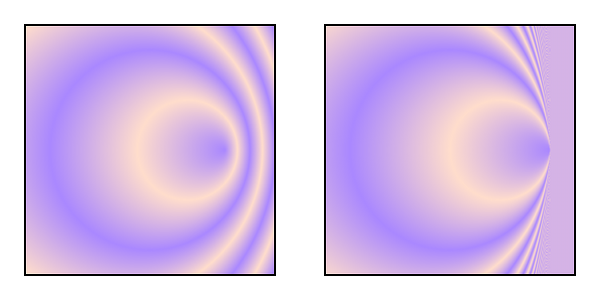
一个焦点(起始圆)位于终止圆之外的径向渐变。焦点圆是右边较小的圆。渐变的 spreadMethod="reflect"。

两个使用 spreadMethod="repeat" 的径向渐变。在左侧,焦点位于由 ‘cx’、‘cy’ 和 ‘r’ 定义的圆的右侧边界内。右侧的焦点位于圆上。在这种情况下,圆右侧的区域填充的颜色等于渐变矢量中颜色的加权平均值。
上图右侧的渐变区域处理方式与 Canvas 不同,Canvas 中该区域将显示为透明的黑色。此差异是为了保持与 SVG 1.1 的兼容性。
颜色加权平均的色彩空间与渐变插值使用的色彩空间相同。请参阅 Rigi Kaltbad 工作组会议。
示例 radgrad01 显示了如何通过引用径向渐变绘制一个矩形。
<?xml version="1.0" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 300 200" >
<title>示例 radgrad01</title>
<desc>通过引用径向渐变填充一个矩形。</desc>
<defs>
<radialGradient id="MyGradient"
gradientUnits="userSpaceOnUse"
cx="150" cy="100"
r="100">
<stop offset="0%" stop-color="#A8F" />
<stop offset="50%" stop-color="#FDC" />
<stop offset="100%" stop-color="#A8F" />
</radialGradient>
</defs>
<!-- 使用径向渐变填充矩形 -->
<rect fill="url(#MyGradient)"
stroke="black"
stroke-width="2"
x="25" y="25" width="250" height="150">
</svg>

示例 radgrad01
用于渐变的颜色向量是通过 ‘stop’ 元素定义的,这些元素是 ‘linearGradient’ 或 ‘radialGradient’ 元素的子元素。
在 SVG 1.1 中,上述内容为:"The ramp of colors...",但在本节的其他地方并未使用“ramp”一词。
指定渐变停止点的位置。对于线性渐变,‘offset’ 属性表示沿着 渐变向量 的位置。对于径向渐变,它表示从最小圆边缘到最大圆边缘的比例距离。
stop-color 属性指示在该渐变停止点使用的颜色。可以像在 <paint> 规范中的 fill 和 stroke 属性一样指定关键字 currentColor 和 ICC 颜色。
关于渐变,SVG 处理 'transparent' 关键字的方式与 CSS 不同。SVG 不在预乘空间中计算渐变,因此 'transparent' 实际上意味着透明黑色。指定值为 'transparent' 的 stop-color 等同于指定值为 'black' 的 stop-color 和值为 '0' 的 stop-opacity。
stop-opacity 属性定义特定渐变停止点的不透明度。 用于渐变计算的不透明度值是 stop-opacity 和 stop-color 值的不透明度的乘积。如果 stop-color 的值类型不包含显式不透明度信息,则该分量的不透明度应被视为 1。
如果两个渐变停止点具有相同的偏移值,则后一个渐变停止点控制重叠点的颜色值。具体来说:
<stop offset="0" stop-color="white"> <stop offset=".2" stop-color="red"> <stop offset=".2" stop-color="blue"> <stop offset="1" stop-color="black">
将产生与以下内容大致相同的效果:
<stop offset="0" stop-color="white"> <stop offset=".1999999999" stop-color="red"> <stop offset=".2" stop-color="blue"> <stop offset="1" stop-color="black">
这将创建一个从白色平滑过渡到红色,然后从红色突然转换为蓝色,最后平滑过渡到黑色的渐变。
图案用于通过预定义的图形对象填充或描边一个对象,该图形对象可以在 x 和 y 方向上以固定的间隔进行复制(“平铺”),以覆盖要绘制的区域。图案通过 ‘pattern’ 元素定义,然后通过 fill 和 stroke 属性引用到给定的 图形元素,表示该元素应填充或描边图案。
属性 ‘x’、‘y’、‘width’、‘height’ 和 ‘patternUnits’ 定义了在无限画布上的参考矩形。参考矩形的左上角在 (x, y),右下角在 (x + width, y + height)。理论上,平铺扩展成沿 X 和 Y 方向的无限系列矩形,每个矩形的起始点为 (x + m*width, y + n* height),其中 m 和 n 取所有可能的整数值。
注意,‘x’、‘y’、‘width’和‘height’属性在‘pattern’上不是展示属性; 它们的使用值不受 CSS 样式影响。属性‘patternTransform’是用于transform属性的展示属性。
定义属性的坐标系 ‘x’、 ‘y’、 ‘width’和 ‘height’。
如果patternUnits="userSpaceOnUse", ‘x’、 ‘y’、 ‘width’和 ‘height’表示的是当前用户坐标系中参考的值, 此用户坐标系在引用‘pattern’元素时生效 (即,引用‘pattern’元素的元素的用户坐标系通过fill或stroke属性应用), 然后应用由属性‘patternTransform’指定的变换。百分比相对于当前的 SVG 视窗值。
如果patternUnits="objectBoundingBox", 那么属性的用户坐标系 ‘x’、 ‘y’、 ‘width’和 ‘height’是基于应用模式的元素的边界框(参见对象边界框单位), 然后应用由属性‘patternTransform’指定的变换。 百分比相对于对象的边界框值。
定义 ‘pattern’ 的内容的坐标系。 请注意,如果指定了 ‘viewBox’ 属性,此属性无效。
如果 patternContentUnits="userSpaceOnUse",则 ‘pattern’ 元素内容的用户坐标系是引用该 ‘pattern’ 元素时的当前用户坐标系 (即通过 fill 或 stroke 属性引用的元素的用户坐标系), 然后应用属性 ‘patternTransform’ 指定的转换。
如果 patternContentUnits="objectBoundingBox",则 ‘pattern’ 元素内容的用户坐标系 使用应用该图案的元素的边界框建立(参见 对象边界框单位), 然后应用属性 ‘patternTransform’ 指定的转换。
包含从图案坐标系到目标坐标系(即 'userSpaceOnUse' 或 'objectBoundingBox')的可选额外转换的定义。这允许对图案块进行诸如倾斜之类的变换。 此额外的转换矩阵会乘以(即插入到右侧)任何先前定义的转换,包括将对象边界框单位转换为用户坐标系所需的隐式转换。
‘x’, ‘y’, ‘width’ 和 ‘height’ 表示图案块如何放置和间隔。这些属性代表在由 ‘patternUnits’ 和 ‘patternTransform’ 属性指定的坐标系中的坐标和值。
参见 ‘x’。
参见 ‘x’。
负值是错误 (参见 错误处理)。值为零会禁用元素的渲染(即不应用任何绘制)。
参见 ‘x’。
负值是错误 (参见 错误处理)。值为零会禁用元素的渲染(即不应用任何绘制)。
URL引用 到一个模板元素,必须是一个不同的 ‘pattern’元素才能有效。
参阅 使用绘制服务器作为模板 的过程,以及 URL引用属性 和 已弃用的XLink属性 的通用处理。
将从模板中复制的指定属性包括:
SVG 的 用户代理样式表 为 ‘pattern’ 元素设置了 overflow 属性为 hidden,这会在图案方块的边界上创建一个矩形裁剪路径。除非 overflow 属性被覆盖,否则图案中的任何超出图案矩形外的图形都会被裁剪。以下 示例 pattern01 展示了裁剪至图案方块的效果。
请注意,如果 overflow 属性设置为 visible,目前对于图案边界之外的渲染行为尚未定义。未来的 SVG 版本可能要求显示溢出。SVG 实现者被鼓励渲染溢出,因为这是作者所期望的行为。如果渲染了溢出,图案方块应自左向右成行排列,并从上到下排列行。
‘pattern’ 的内容是相对于一个新的坐标系。如果有 ‘viewBox’ 属性,则新的坐标系将适应由 ‘x’,‘y’,‘width’ 和 ‘height’ 及 ‘patternUnits’ 属性定义的区域,使用标准的 ‘viewBox’ 和 ‘preserveAspectRatio’ 规则。如果没有 ‘viewBox’ 属性,那么新的坐标系的原点位于 (x, y),其中 x 由 ‘x’ 属性决定,y 由 ‘y’ 属性决定。因此,在以下示例中:
<pattern x="10" y="10" width="20" height="20"> <rect x="5" y="5" width="10" height="10"> </pattern>
矩形的左上角位于图案方块原点右侧 5 个单位和下方 5 个单位的位置。
‘viewBox’ 属性引入了一个额外的变换,它在由于属性 ‘x’,‘y’,‘width’,‘height’ 和 ‘patternUnits’ 而创建的新图案坐标系上应用的任何变换之上。
事件属性和事件监听器 附加在 ‘pattern’ 元素的内容上不会被处理; 只有 ‘pattern’ 元素的渲染方面会被处理。
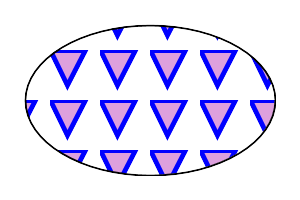
示例 pattern01 展示了如何通过引用图案绘制服务器填充一个矩形。注意每个三角形的蓝色描边在顶部和左侧略微被裁剪。这是因为 SVG 的 用户代理样式表 为 ‘pattern’ 元素设置了 overflow 属性为 hidden,这导致图案被裁剪到图案方块的边界。
<?xml version="1.0" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1"
viewBox="0 0 300 200" >
<title>示例 pattern01</title>
<desc>使用图案绘制服务器填充一个椭圆。</desc>
<defs>
<pattern id="TrianglePattern"
patternUnits="userSpaceOnUse"
x="0" y="0" width="50" height="50"
viewBox="0 0 10 10" >
<path d="M 0 0 L 7 0 L 3.5 7 z"
fill="plum"
stroke="blue" />
</pattern>
</defs>
<!-- 椭圆使用三角形图案绘制服务器进行填充 -->
<ellipse fill="url(#TrianglePattern)"
stroke="black"
stroke-width="2"
cx="150" cy="100" rx="125" ry="75" />
</svg>

示例 pattern01
SVGGradientElement 接口被用作渐变绘制服务器元素接口的基础接口。
[Exposed=Window]
interface SVGGradientElement : SVGElement {
// 扩展方法类型
const unsigned short SVG_SPREADMETHOD_UNKNOWN = 0;
const unsigned short SVG_SPREADMETHOD_PAD = 1;
const unsigned short SVG_SPREADMETHOD_REFLECT = 2;
const unsigned short SVG_SPREADMETHOD_REPEAT = 3;
[SameObject] readonly attribute SVGAnimatedEnumeration gradientUnits;
[SameObject] readonly attribute SVGAnimatedTransformList gradientTransform;
[SameObject] readonly attribute SVGAnimatedEnumeration spreadMethod;
};
SVGGradientElement 包含 SVGURIReference;
在 SVGGradientElement 上定义的数值扩展方法类型常量用于表示 ‘spreadMethod’ 属性可以取的关键字值。它们的含义如下:
| 常量 | 含义 |
|---|---|
| SVG_SPREADMETHOD_PAD | pad 关键字。 |
| SVG_SPREADMETHOD_REFLECT | reflect 关键字。 |
| SVG_SPREADMETHOD_REPEAT | repeat 关键字。 |
| SVG_SPREADMETHOD_UNKNOWN | 其他值。 |
gradientUnits IDL 属性 反映了 ‘gradientUnits’ 内容属性。渐变元素上 ‘gradientUnits’ 属性的数值类型如下:
| 值 | 数值类型 |
|---|---|
| userSpaceOnUse | SVG_UNIT_TYPE_USERSPACEONUSE |
| objectBoundingBox | SVG_UNIT_TYPE_OBJECTBOUNDINGBOX |
gradientTransform IDL 属性 反映了 transform 属性的计算值和渐变元素上 ‘gradientTransform’ 表示属性的值,适用于 ‘linearGradient’ 和 ‘radialGradient’ 元素。
spreadMethod IDL 属性 反映了 ‘spreadMethod’ 内容属性。渐变元素上 ‘spreadMethod’ 属性的数值类型如上所述。
SVGLinearGradientElement 对象表示 DOM 中的 ‘linearGradient’。
[Exposed=Window]
interface SVGLinearGradientElement : SVGGradientElement {
[SameObject] readonly attribute SVGAnimatedLength x1;
[SameObject] readonly attribute SVGAnimatedLength y1;
[SameObject] readonly attribute SVGAnimatedLength x2;
[SameObject] readonly attribute SVGAnimatedLength y2;
};
x1、y1、x2 和 y2 IDL 属性 反映了 ‘x1’、‘y1’、‘x2’ 和 ‘y2’ 内容属性。
SVGRadialGradientElement 对象表示 DOM 中的 ‘radialGradient’。
[Exposed=Window]
interface SVGRadialGradientElement : SVGGradientElement {
[SameObject] readonly attribute SVGAnimatedLength cx;
[SameObject] readonly attribute SVGAnimatedLength cy;
[SameObject] readonly attribute SVGAnimatedLength r;
[SameObject] readonly attribute SVGAnimatedLength fx;
[SameObject] readonly attribute SVGAnimatedLength fy;
[SameObject] readonly attribute SVGAnimatedLength fr;
};
cx、cy、r、fx、fy 和 fr IDL 属性 反映了 ‘cx’、‘cy’、‘r’、‘fx’、‘fy’ 和 ‘fr’ 内容属性。
SVGStopElement 对象表示 DOM 中的 ‘stop’ 元素。
[Exposed=Window]
interface SVGStopElement : SVGElement {
[SameObject] readonly attribute SVGAnimatedNumber offset;
};
offset IDL 属性 反映了 ‘offset’ 内容属性。
请注意,SVGStopElement 没有其 ‘path’ 属性的反射 IDL 属性。
SVGPatternElement 对象表示 DOM 中的 ‘pattern’ 元素。
[Exposed=Window]
interface SVGPatternElement : SVGElement {
[SameObject] readonly attribute SVGAnimatedEnumeration patternUnits;
[SameObject] readonly attribute SVGAnimatedEnumeration patternContentUnits;
[SameObject] readonly attribute SVGAnimatedTransformList patternTransform;
[SameObject] readonly attribute SVGAnimatedLength x;
[SameObject] readonly attribute SVGAnimatedLength y;
[SameObject] readonly attribute SVGAnimatedLength width;
[SameObject] readonly attribute SVGAnimatedLength height;
};
SVGPatternElement 包含 SVGFitToViewBox;
SVGPatternElement 包含 SVGURIReference;
patternUnits 和 patternContentUnits IDL 属性 反映了 ‘patternUnits’ 和 ‘patternContentUnits’ 内容属性。‘patternUnits’ 和 ‘patternContentUnits’ 的 数值类型 如下:
| 值 | 数值类型 |
|---|---|
| userSpaceOnUse | SVG_UNIT_TYPE_USERSPACEONUSE |
| objectBoundingBox | SVG_UNIT_TYPE_OBJECTBOUNDINGBOX |
patternTransform IDL 属性 反映了 transform 属性的计算值和 ‘patternTransform’ 表示属性。
x、y、width 和 height IDL 属性 反映了 ‘x’、‘y’、‘width’ 和 ‘height’ 内容属性。