摘要
本规范中的功能扩展或修改了指针事件中的那些功能,这是一项W3C 推荐标准,描述了用于处理硬件无关的指针输入(如鼠标、触控笔、触摸屏等)的事件和相关接口。为了与现有基于鼠标的内容兼容,本规范还描述了为其他指针设备类型触发鼠标事件的映射。
目录
1. 简介2. 一致性3. 示例4. 术语表5.
指针事件和接口
5.1
PointerEvent接口
5.1.1
按钮状态
5.1.1.1 组合按钮交互 5.1.1.2 button属性5.1.1.3 buttons属性
5.1.2
主指针 5.1.3
使用PointerEvent接口触发事件
5.1.3.1 属性和默认行为5.1.3.2 处理待处理的指针捕获
5.2
指针事件类型
5.2.1 pointerover事件5.2.2 pointerenter事件5.2.3 pointerdown事件5.2.4 pointermove事件5.2.5
pointerup事件5.2.6 pointercancel事件5.2.7 pointerout
事件5.2.8 pointerleave事件5.2.9 gotpointercapture事件5.2.10 lostpointercapture事件
6.
Element接口的扩展7. GlobalEventHandlers混入的扩展8.
Navigator接口的扩展9. 声明默认触摸行为的候选区域
9.1
touch-action CSS 属性9.2 确定支持的触摸行为9.3 touch-action值的详细信息
10. 指针捕获
10.1
简介10.2
设置指针捕获10.3
释放指针捕获10.4
隐式指针捕获 10.5 隐式释放指针捕获
11. 与鼠标事件的兼容性映射
11.1
跟踪传统鼠标指针的有效位置11.2 支持悬停设备的映射11.3 不支持悬停设备的映射
12.
安全性和隐私考虑A.
致谢B. 修订历史C. 参考文献
C.1
规范性引用C.2
参考性引用
5. 指针事件和接口
5.1 PointerEvent接口
pointerId
指引发事件的指针的唯一标识符。该标识符必须 在活动指针
中与其他所有指针唯一(如[HTML5 顶级浏览上下文 )。如果需要,用户代理可以 从先前活动的指针中回收以前的pointerId值。
注意
pointerId选择算法是实现特定的。因此,作者不能假定这些值传达了除指针的标识符之外的任何特殊含义。用户代理可能会简单地为每个活动的指针分配一个从1开始的数字,按激活的顺序排列,但这些值不保证是单调递增的。其他用户代理可能会选择为每个活动指针分配一个完全随机且唯一的数字。然而,在后一种情况下,用户代理必须 确保分配的pointerId在当前页面的生命周期内保持不变,并且任何新的pointerId值都是不可预测的(例如,通过使用密码学上强随机性生成),以最大限度地减少用户在不同页面上被唯一指纹识别和跟踪的可能性。
width
指针接触几何的宽度(X轴方向的大小),单位为CSS像素(参见[CSS21 可以 在每个事件上更新。对于通常缺少接触几何的输入(如传统鼠标),以及在硬件未检测到输入的实际几何形状的情况下,用户代理 必须 返回默认值1。
height
指针接触几何的高度(Y轴方向的大小),单位为CSS像素(参见[CSS21 可以 在每个事件上更新。对于通常缺少接触几何的输入(如传统鼠标),以及在硬件未检测到输入的实际几何形状的情况下,用户代理 必须 返回默认值1。
pressure
指针输入的归一化压力,范围为[0,1],其中0和1分别代表硬件能够检测到的最小和最大压力。对于不支持压力的硬件和平台,当处于活动按钮状态 时,该值必须 为0.5,否则为0。注意:所有pointerup事件的压力值为0。
tangentialPressure
指针输入的归一化切向压力(也称为桶形压力),通常由额外的控制装置(例如气笔触控笔上的指轮)设置,范围为[-1,1],其中0是控制装置的中立位置。请注意,某些硬件可能仅支持范围为[0,1]的正值。对于不支持切向压力的硬件和平台,该值必须 为0。
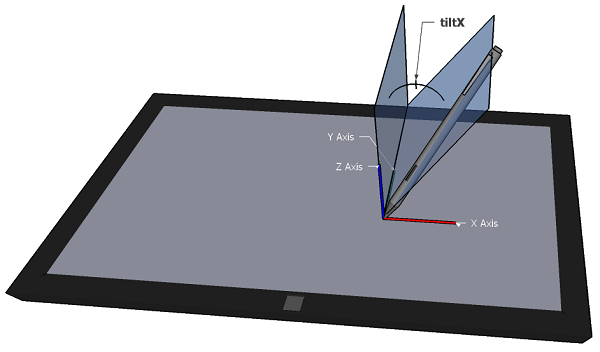
tiltX
在Y-Z平面和包含传感器(例如笔触)轴与Y轴的平面之间的平面角度(以度为单位,范围为[-90,90])。正的tiltX表示向右倾斜。tiltX可以与tiltY一起使用,以表示传感器与数字化仪法线之间的倾斜。对于不报告倾斜的硬件和平台,该值必须 为0。
图 2 正的tiltX。
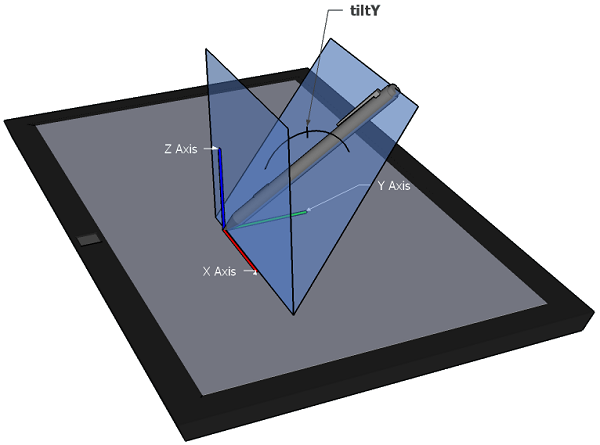
tiltY
在X-Z平面和包含传感器(例如笔触)轴与X轴的平面之间的平面角度(以度为单位,范围为[-90,90])。正的tiltY表示向用户方向倾斜。tiltY可以与tiltX一起使用,以表示传感器与数字化仪法线之间的倾斜。对于不报告倾斜的硬件和平台,该值必须 为0。
图 3 负的tiltY。
twist
传感器(例如笔触)的顺时针旋转(以度为单位,范围为[0,359])。对于不报告旋转的硬件和平台,该值必须 为0。
pointerType
指示引发事件的设备类型(鼠标、笔、触摸等)。如果用户代理要触发指针事件 ,则pointerType的值必须 按照以下表格:
指针设备类型
pointerType值
鼠标
mouse
笔触
pen
触摸接触
touch
如果用户代理无法检测设备类型,则该值必须 为空字符串。如果用户代理支持上面未列出的指针设备类型,则pointerType的值应当 使用供应商前缀,以避免为不同类型的设备使用冲突的名称。未来的规范可以 为其他设备类型提供其他规范值。
注意
请参阅
示例
2 ,了解
pointerType的基本用法。此外,开发人员应包括某种形式的默认处理,以覆盖可能已经实现其自定义
pointerType值的用户代理,并处理
pointerType为空字符串的情况。
isPrimary
指示该指针是否表示此指针类型的主要指针 。
PointerEventInitPointerEventUIEVENTS MouseEventInit字典。构造事件的步骤在[DOM4 示例 ,以获取触发不可信指针事件的示例代码。
5.1.2 主指针Primary Pointer 在多指针(例如多点触控)场景中,isPrimary 属性用于在每种指针类型的 活动指针 集合中识别主指针。
在任何给定时刻,每种指针类型最多只能有一个主指针。
对于特定指针类型,第一个变为活动状态的指针(例如,在多点触控交互中,第一个触摸屏幕的手指)将成为该指针类型的主指针。
只有主指针会产生 兼容鼠标事件 。如果存在多个 主指针 ,这些指针将同时产生 兼容鼠标事件 。
注意
希望实现单指针交互的作者可以通过忽略非主指针来实现(但是,请参阅下面关于
多个主指针
的注释)。
注意
当两种或更多种指针设备类型同时使用时,多个指针(每种 pointerType
一个)被视为主指针。例如,触控接触和鼠标光标同时移动将产生两个都被视为主指针的指针。
注意
某些设备、操作系统和用户代理可能会忽略同时使用多种指针输入,以避免意外交互。例如,支持触摸和笔交互的设备可能在使用笔时忽略触摸输入,以允许用户在使用笔时将手放在触摸屏上(通常称为“手掌拒绝”)。目前,作者无法抑制这种行为。
注意
在某些情况下,用户代理可以触发没有任何指针标记为主指针的指针事件。例如,当有多个特定类型的活动指针(如多点触控)且主指针被移除(例如离开屏幕)时,将不会有主指针事件。此外,在通过设备上的所有活动指针确定主指针的平台上(包括针对用户代理以外的应用程序的指针),如果第一个触摸交互目标在用户代理之外而第二个(多点触控)触摸交互目标在用户代理内部,则用户代理可能会触发第二次接触的指针事件,isPrimary
的值为 false。
5.1.3
使用PointerEvent接口触发事件“触发名为e的指针事件 ”是指按照[DOM4 触发名为e的事件 ,该事件使用PointerEventPointerEvent接口属性和默认行为 中定义。
如果事件不是gotpointercapture或lostpointercapture,则运行处理待处理的指针捕获 步骤。
触发事件的目标对象按以下方式确定:
如果这是pointerdown事件,关联设备为直接操作设备且目标为Element,则为此pointerId设置指针捕获至目标元素,如隐式指针捕获 中所述。
向确定的目标触发事件。
注意
使用
指针捕获目标覆盖 作为目标而不是正常的命中测试结果可能会触发一些边界事件。这与指针离开其先前目标并进入此新捕获目标相同——如果它们是不同的目标,则应首先分派边界事件。当捕获被释放时,可能会发生同样的情况,因为指针正在离开捕获目标并进入命中测试目标。
5.1.3.1 属性和默认行为在本规范中定义的事件类型的bubbles和cancelable属性以及默认行为如下表所示。每种事件类型的详细信息在指针事件类型 中提供。
事件类型
可冒泡
可取消
默认行为
pointerover是
是
无
pointerenter否
否
无
pointerdown是
是
不同:当指针为主要指针时,所有mousedown事件的默认行为
pointerType设置PREVENT MOUSE EVENT标志,从而阻止随后触发某些兼容鼠标事件 。
pointermove是
是
不同:当指针为主要指针时,所有mousemove的默认行为
pointerup是
是
不同:当指针为主要指针时,所有mouseup的默认行为
pointercancel是
否
无
pointerout是
是
无
pointerleave否
否
无
gotpointercapture是
否
无
lostpointercapture是
否
无
对于上表中的所有指针事件,pointerenter和pointerleave除外,composed
([DOM4 应当 为true。
对于上表中的所有指针事件,detailUIEVENTS 应当 为0。
注意
许多用户代理在MouseEvents中暴露非标准属性fromElement和toElement以支持遗留内容。在这些用户代理中,PointerEvents中这些(继承的)属性的值必须为null,以鼓励使用标准化的替代方案(即target和relatedTarget)。
类似于MouseEvents
[UIEVENTS relatedTarget应初始化为指针刚刚离开的元素(在pointerover或pointerenter事件的情况下)或指针即将进入的元素(在pointerout或pointerleave事件的情况下)。对于其他指针事件,此值将默认为null。请注意,当元素接收到指针捕获时,该指针的所有后续事件都将被视为在捕获元素的边界内。
对于gotpointercapture和lostpointercapture,除了上表中定义的属性外,其他所有属性应与导致用户代理运行处理待处理的指针捕获 并触发gotpointercapture和lostpointercapture事件的指针事件相同。
5.2 指针事件类型以下是本规范中定义的事件类型。
在主要指针 的情况下,这些事件(gotpointercapture和
lostpointercapture除外)也可能触发兼容鼠标事件 。
5.2.1 pointerover事件当指针设备移入元素的命中测试边界时,用户代理必须 触发一个名为pointerover的指针事件 。请注意,setPointerCapture或releasePointerCapture可能已更改命中测试目标,而当指针被捕获时,为触发边界事件的目的,指针始终被视为在捕获元素的边界内。对于不支持悬停的设备,在触发pointerdown事件之前,用户代理必须 触发此事件(请参见pointerdown
5.2.2 pointerenter事件当指针设备移入元素或其后代的命中测试边界时,用户代理必须 触发一个名为pointerenter的指针事件 ,包括由于来自不支持悬停的设备的pointerdown事件(请参见pointerdown setPointerCapture或releasePointerCapture可能已更改命中测试目标,而当指针被捕获时,为触发边界事件的目的,指针始终被视为在捕获元素的边界内。此事件类型类似于pointerover,但不同之处在于它不会冒泡。
注意
此事件类型与[
UIEVENTS ]中描述的
mouseenter事件以及[
CSS21 ]中描述的CSS
:hover伪类之间存在相似之处。另请参见
pointerleave事件。
5.2.3 pointerdown事件当指针进入激活按钮状态 时,用户代理必须 触发一个名为pointerdown的指针事件 。对于鼠标,这是设备从没有按钮按下过渡到至少有一个按钮按下时的情况。对于触摸,这是与数字化仪 进行物理接触的情况。对于笔,当笔与数字化仪进行物理接触而没有任何按钮按下时,或从没有按钮按下过渡到悬停时至少有一个按钮按下的情况。
注意
对于鼠标(或其他多按钮指针设备),这意味着并非所有与
mousedown和
mouseup相同的情况下都会触发
pointerdown和
pointerup。有关更多信息,请参见
和弦按钮 。
对于不支持悬停的输入设备 ,用户代理必须 在分派pointerdown事件之前,触发名为pointerover的指针事件,然后触发名为pointerenter的指针事件。
注意
作者可以通过取消
pointerdown事件(如果
isPrimary属性为
true),防止触发某些
兼容鼠标事件 。这会在指针上设置
PREVENT MOUSE EVENT标志。然而,请注意,这不会阻止
mouseover、
mouseenter、
mouseout或
mouseleave事件的触发。
5.2.5 pointerup事件当指针离开激活按钮状态 时,用户代理必须 触发一个名为pointerup的指针事件 。对于鼠标,这是设备从至少一个按钮按下过渡到没有按钮按下的情况。对于触摸,这是物理接触从数字化仪 中移除的情况。对于笔,这是当笔从与数字化仪的物理接触中移除而没有任何按钮按下时,或从悬停时至少有一个按钮按下的情况过渡到没有按钮按下的情况。
对于不支持悬停的输入设备 ,用户代理必须 在分派pointerup事件后,触发名为pointerout的指针事件,然后触发名为pointerleave的指针事件。
注意
对于鼠标(或其他多按钮指针设备),这意味着并非所有与
mousedown和
mouseup相同的情况下都会触发
pointerdown和
pointerup。有关更多信息,请参见
和弦按钮 。
5.2.6 pointercancel事件用户代理必须 在以下情况下触发一个名为pointercancel的指针事件 :
用户代理已确定指针不太可能继续产生事件(例如,由于硬件事件)。
在触发pointerdown事件后,如果指针随后用于操作页面视口(例如平移或缩放)。
注意
用户代理可以通过多种指针类型(例如触摸和笔)触发平移或缩放操作,因此平移或缩放操作的开始可能会导致取消各种指针,包括具有不同指针类型的指针。
在拖动操作开始 之前[HTML
注意
如果通过任何方式(例如调用dragstart事件上的preventDefault)阻止拖动操作的开始,则不会触发pointercancel事件。
在触发pointercancel事件后,用户代理必须 还触发一个名为pointerout的指针事件,然后触发一个名为pointerleave的指针事件。
注意
本节为非规范性内容。
用户代理可能确定指针不太可能继续产生事件的场景示例包括:
设备的屏幕方向在指针活动时发生了变化。
用户输入的同时指针数量超过了设备支持的数量。
用户代理将输入解释为意外(例如,硬件支持手掌拒绝)。
用户代理将输入解释为平移或缩放手势。
更改设备屏幕方向、识别意外输入或使用指针操作视口(例如平移或缩放)的方法不在本规范的范围内。
5.2.7 pointerout事件当发生以下任何一种情况时,用户代理必须 触发一个名为pointerout的指针事件 :
指针设备移出了元素的命中测试边界。请注意,setPointerCapture或releasePointerCapture可能已更改命中测试目标,而当指针被捕获时,为触发边界事件的目的,指针始终被视为在捕获元素的边界内。
对于不支持悬停的设备,在触发pointerup事件后(请参见pointerup
在触发pointercancel事件后(请参见pointercancel
当笔离开数字化仪可检测的悬停范围时。
5.2.8 pointerleave事件当指针设备移出了元素及其所有后代的命中测试边界时,用户代理必须 触发一个名为pointerleave的指针事件 ,包括由于来自不支持悬停的设备的pointerup和pointercancel事件(请参见pointerup pointercancel setPointerCapture或releasePointerCapture可能已更改命中测试目标,而当指针被捕获时,为触发边界事件的目的,指针始终被视为在捕获元素的边界内。用户代理必须 还应在笔离开数字化仪可检测的悬停范围时触发一个指针事件 ,名为pointerleave。此事件类型类似于pointerout,但不同之处在于它不会冒泡,并且在指针设备离开元素边界及其所有后代的边界之前,必须 不触发此事件。
注意
此事件类型与[
UIEVENTS ]中描述的
mouseleave事件以及[
CSS21 ]中描述的CSS
:hover伪类之间存在相似之处。另请参见
pointerenter事件。
6. 对Element
以下部分描述了对[HTML5 Element接口的扩展,以便于设置和释放指针捕获。
setPointerCapture
为 由参数pointerId标识的指针设置指针捕获 ,目标是调用此方法的元素。对于该指针的后续事件,捕获目标将替代正常的命中测试结果,就好像指针始终位于捕获目标上,并且它们必须 始终定位于此元素,直到捕获被释放。指针必须 处于激活按钮状态 ,此方法才能生效,否则会静默失败。当提供的方法的参数不匹配任何活动指针 时,会抛出名称为NotFoundError的DOMException。
releasePointerCapture
释放 从调用此方法的元素中由参数pointerId标识的指针指针捕获 。该指针的后续事件遵循正常的命中测试机制(不在本规范范围内)以确定事件目标。当提供的方法的参数不匹配任何活动指针 时,会抛出名称为NotFoundError的DOMException。
hasPointerCapture
指示调用此方法的元素是否对由参数pointerId标识的指针拥有指针捕获 。具体而言,如果pointerId的待处理指针捕获目标覆盖 被设置为调用此方法的元素,则返回true,否则返回false。
7. 对
GlobalEventHandlers混入的扩展
以下部分描述了对现有的GlobalEventHandlersHTML5
ongotpointercapture
[HTML5 gotpointercapture事件类型的事件处理程序IDL属性。
onlostpointercapture
[HTML5 lostpointercapture事件类型的事件处理程序IDL属性。
onpointerdown
[HTML5 pointerdown事件类型的事件处理程序IDL属性。
onpointermove
[HTML5 pointermove事件类型的事件处理程序IDL属性。
onpointerup
[HTML5 pointerup事件类型的事件处理程序IDL属性。
onpointercancel
[HTML5 pointercancel事件类型的事件处理程序IDL属性。
onpointerover
[HTML5 pointerover事件类型的事件处理程序IDL属性。
onpointerout
[HTML5 pointerout事件类型的事件处理程序IDL属性。
onpointerenter
[HTML5 pointerenter事件类型的事件处理程序IDL属性。
onpointerleave
[HTML5 pointerleave事件类型的事件处理程序IDL属性。
8. 对
Navigator接口的扩展
NavigatorHTML5 Navigator接口,以提供设备检测支持。
maxTouchPoints
设备支持的最大同时触控点数。如果设备具有多个数字转换器(例如,多个触摸屏),则该值必须 是每个单独数字转换器支持的最大触控点数中的最大值。
例如,假设一台设备有3个触摸屏,分别支持2个、5个和10个同时触控点数。那么maxTouchPoints的值应该是10。
注意
虽然maxTouchPoints值大于0表示用户的设备能够支持触摸输入,但这并不一定意味着用户会 使用触摸输入。作者在考虑系统上可能存在的其他输入模式(如鼠标、笔、屏幕阅读器等)时应谨慎。
注意
maxTouchPoints通常用于确保内容的交互模型可以被当前硬件识别。可以向硬件能力较低的用户提供用户界面功能。在精确的触控点数未知的平台上,提供保证被识别的最小点数。因此,可能会出现识别的触控点数超过maxTouchPoints值的情况。
9.
声明默认触控行为的候选区域对于触控输入,任何指针事件的默认操作不得 是视口的操作(例如平移或缩放)。
注意
触控操作故意不是指针事件的默认操作。取消事件依赖性有助于用户代理进行性能优化。
注意
虽然使用指针操作视口的问题通常仅限于触控输入(用户的手指可以与内容交互并平移/缩放页面),但某些用户代理也可能允许其他指针类型进行相同类型的(直接或间接)操作。例如,在移动/平板设备上,用户也可以使用触控笔进行平移。本节也适用于这些场景(尽管规范使用了“触控”一词)。
9.1 touch-action CSS属性
名称:
touch-action
值:
auto | none | [ pan-x || pan-y ] |
manipulation
初始值:
auto
应用于:
除非替换行内元素、表行、行组、表列和列组外的所有元素。
继承:
否
百分比:
不适用
媒体:
视觉
计算值:
与指定值相同。
touch-action CSS属性决定触控输入可能 触发由用户代理提供的默认行为。这包括但不限于平移或缩放等行为。请参阅touch-action值
注意
如前所述,在允许其他指针类型进行默认操作(如平移或缩放)的用户代理中,这些用户代理必须 为这些指针类型应用相同的考虑。例如,如果一个用户代理允许使用触控笔进行平移/缩放,则用户代理必须在确定应处理哪些默认行为时考虑相关的touch-action值。
在执行用户代理触控行为期间,用户代理不得 为指针触发后续指针事件。用户代理必须 触发名为pointercancel的指针事件 (随后触发pointerout事件和一个或多个pointerleave事件),以便在以下所有条件都成立时结束该指针的事件流:
用户代理已确定(通过本规范范围之外的方法)触控输入将用于触控行为,
已为指针发送pointerdown事件,并且
尚未为指针发送pointerup或pointercancel事件(在上述pointerdown之后)。
注意
用户代理可能会为默认行为实现复杂的手势,这些手势涉及一系列独立的离散手势,但它们都被视为单个连续手势的一部分。例如,考虑在触摸屏上的“快速滑动以滚动”手势:用户通过快速手指移动开始平移文档,然后从触摸屏上抬起手指,文档会继续以模拟惯性滚动。当文档仍在移动时,用户可能会将手指放在触摸屏上并执行另一个“快速滑动”以进一步增加滚动的动量,或抵消当前的滚动以减慢速度、完全停止滚动或反转滚动方向。由于本规范没有规范性地定义手势和默认行为的实现,因此由用户代理决定在解释为第二次“快速滑动”或抵消当前滚动之前,是否应触发指针事件。
9.2 确定支持的触控行为当用户触摸一个元素时,该触摸的效果由touch-action属性的值以及该元素及其祖先的默认触控行为确定,如下所示:
如果触控行为在元素的坐标空间中被允许,则触控行为符合元素的touch-action 。请注意,如果应用了CSS变换,元素的坐标空间可能与屏幕坐标不同,从而影响此处的符合性;例如,X轴旋转90度的元素相对于屏幕将平行于屏幕坐标的Y轴。
如果触控行为符合 命中测试元素及其最近的具有默认触控行为的祖先的touch-action属性(包括命中测试元素和具有默认触控行为的元素),则支持触控行为。
一旦开始触控行为,用户代理已经确定是否应将该行为处理为用户代理触控行为,任何对相关touch-action值的更改都将在触控行为持续期间被忽略。例如,作为pointerdown处理程序脚本的一部分,将元素的touch-action值从auto程序更改为none不会导致用户代理在该指针处于活动状态时中止或抑制该触控的任何默认触控行为。
注意
某些用户代理支持通过多个并发指针的交互触发的触控行为(例如多点触控)。如何处理或关联多个并发指针的touch-action值不在本规范范围之内。
9.3
touch-action值的详细信息
auto
用户代理可以 确定任何允许的触控行为,例如触控开始时的视口平移和缩放。
none
开始于元素上的触控不得 触发默认触控行为。
pan-x
用户代理可以 仅将触控视为滚动开始的目的,这些滚动必须在所有列出的值指定的方向中之一开始。一旦滚动开始,用户可以反转方向,即使在反转方向开始的滚动被禁止时也是如此。相比之下,当滚动限制为仅沿单个轴开始时(例如pan-y),在滚动过程中无法更改轴。
manipulation
用户代理可以 仅将触控视为滚动和连续缩放的目的。auto支持的任何其他行为不在本规范范围之内。
注意
“平移”和“滚动”这两个术语被视为同义词。定义触发平移或滚动的交互或手势,或触发auto或none值的行为不在本规范范围之内。
注意
touch-action属性仅适用于同时支持CSS
宽度和
高度属性的元素(参见[
CSS21 ])。此限制旨在促进用户代理对
低延迟 触控操作的优化。对于默认不支持的元素(如
<span>,这是一个
非替换行内元素 (参见[
HTML5 ]),作者可以将CSS
display属性设置为支持
宽度和
高度的值,例如
块。未来的规范可以将此API扩展到所有元素。
注意
禁用某些默认触控行为可以使用户代理更快地响应其他行为。例如,使用auto时,用户代理通常会在点击之前添加300ms的延迟,以允许处理双击手势。在这些情况下,显式设置touch-action: none或touch-action: manipulation将删除此延迟。请注意,确定点击或双击手势的方法不在本规范范围之内。
<div style ="touch-action: none;" >
该元素接收所有触控的指针事件。
</div >
<div style ="touch-action: pan-x;" >
当不在水平方向平移时,该元素接收指针事件。
</div >
<div style ="overflow: auto;" >
<div style ="touch-action: none;" >
该元素接收所有触控的指针事件。
</div >
<div >
该元素上的触控可用于操作父元素。
</div >
</div >
<div style ="overflow: auto;" >
<div style ="touch-action: pan-y;" >
<div style ="touch-action: pan-x;" >
该元素接收所有触控的指针事件,因为它仅允许水平平移,而中间的祖先(在它和可平移元素之间)只允许垂直平移。因此,不允许任何触控行为。
</div >
</div >
</div >
10. 指针捕获
10.2 设置指针捕获通过调用element.setPointerCapture(pointerId)方法在元素上设置指针捕获。当调用此方法时,用户代理必须 运行以下步骤:
如果作为方法参数提供的pointerId与任何活动指针 不匹配,则抛出DOMException,其名称为NotFoundError。
如果调用此方法的Element未连接DOM4 InvalidStateError的异常。
如果在文档有锁定元素时调用此方法([PointerLock InvalidStateError的异常。
如果指针未处于活动按钮状态 ,则终止这些步骤。
对于指定的pointerId,将待处理的指针捕获目标覆盖 设置为调用此方法的Element。
10.3 释放指针捕获通过调用element.releasePointerCapture(pointerId)方法在元素上显式释放指针捕获。当调用此方法时,用户代理必须 运行以下步骤:
如果作为方法参数提供的pointerId与任何活动指针 不匹配且这些步骤不是由于隐式释放指针捕获 而被调用的,则抛出DOMException,其名称为NotFoundError。
如果对于具有指定pointerId的Element,hasPointerCapture 为false,则终止这些步骤。
对于指定的pointerId,清除待处理的指针捕获目标覆盖 ,如果已设置。
10.5 隐式释放指针捕获在触发pointerup或pointercancel事件后,用户代理必须 清除该pointerup或pointercancel事件刚刚调度的pointerId的待处理的指针捕获目标覆盖 ,
并运行处理待处理的指针捕获 步骤,如有必要,触发lostpointercapture事件。
在运行处理待处理的指针捕获 步骤后,
如果指针支持悬停,用户代理必须 发送对应的边界事件以反映没有捕获情况下指针的当前位置。
如果用户代理支持触发click事件
(请参阅兼容鼠标事件 ),
并且在隐式释放情况下同时触发click和lostpointercapture事件,
click事件应 在lostpointercapture事件之前触发。
当指针捕获目标覆盖 不再连接DOM4 待处理的指针捕获目标覆盖 和指针捕获目标覆盖 节点应 被清除,
并且应在文档上触发对应捕获指针的lostpointercapture事件。
当在元素上成功应用指针锁定([PointerLock 必须 运行步骤,仿佛已经调用了releasePointerCapture()方法,如果有任何元素被设置为捕获或待捕获。
11. 与鼠标事件的兼容性映射 目前绝大多数的网页内容仅支持鼠标事件。以下描述了用户代理如何将通用指针输入映射到鼠标事件以实现与这些内容的兼容性的算法。
与鼠标事件的兼容性映射是本规范的可选 功能。鼓励用户代理支持该功能,以便与现有的遗留内容实现最佳兼容性。不支持兼容性鼠标事件的用户代理仍然鼓励支持click和contextmenu事件(请参阅下面的说明)。
注意
[UIEVENTS click事件和[HTML5 contextmenu事件,不被视为兼容性鼠标事件 ,因为它们通常与用户界面激活相关,并且可以由其他输入设备触发,如键盘。
在支持触发click和/或contextmenu的用户代理中,通常在指针事件期间调用preventDefault不会影响click和/或contextmenu是否会被触发。由于它们不是兼容性鼠标事件,用户代理通常会为所有指针设备触发click和contextmenu,包括不是主要指针的指针。
这些高级事件(click、contextmenu、focus、blur等)与指针事件的相对顺序未定义,并且在不同的用户代理之间有所不同。例如,在某些用户代理中,contextmenu通常在pointerup之后触发,而在其他用户代理中,它通常在pointerup或pointercancel之前触发,有时甚至在没有任何对应的指针事件(如键盘快捷键)的情况下触发。
除非另有说明,任何映射的鼠标事件的目标应 与相应的指针事件的目标相同,除非该目标不再参与其ownerDocument的树。在这种情况下,鼠标事件应在原始目标最近的仍参与其ownerDocument的树的祖先节点上触发,这意味着为鼠标事件构建了一个新的事件路径(基于新的目标节点)。
作者可以通过取消pointerdown事件来防止产生某些兼容性鼠标事件。
注意
鼠标事件只能在指针按下时被阻止。悬停的指针(例如,未按下任何按钮的鼠标)无法阻止其鼠标事件。此外,mouseover、mouseout、mouseenter和mouseleave事件永远不会被阻止(即使指针按下)。
11.1
跟踪传统鼠标指针的有效位置 虽然只有 主指针 能够生成兼容的鼠标事件,但 多个主指针
可以同时激活,每个指针产生自己的兼容鼠标事件。由于所有这些兼容事件对于 MouseEvent 代码来说似乎来自单一的鼠标设备,用户代理被鼓励保证从单一设备的角度来看,兼容鼠标事件是一致的。对于鼠标过渡事件(即
mouseover、mouseout、mouseenter 和
mouseleave),这意味着每个事件目标的进入/退出状态是有效的,如 [UIEVENTS 应当
通过在文档中维护 传统鼠标指针的有效位置 来保证这一点,如下所述。
在触发 pointerdown、pointerup 或 pointermove 事件,或在 window
上触发 pointerleave 事件之前,用户代理 应当 执行以下步骤:
让 T 为正在分发的 pointerdown、pointerup 或 pointermove
事件的目标。对于 pointerleave 事件,取消设置 T。
如果 T 和当前 有效的传统鼠标指针位置 都未设置或相等,则终止这些步骤。
根据 [UIEVENTS 有效的传统鼠标指针位置 移动到 T 触发
mouseover、mouseout、mouseenter 和 mouseleave
事件。将当前 有效的传统鼠标指针位置 或 T 的未设置值视为窗口外的鼠标位置。
将 有效的传统鼠标指针位置 设置为 T。
11.2 支持悬停的设备的映射每当用户代理为支持悬停的设备调度指针事件时,它应 运行以下步骤:
如果要调度的指针事件的isPrimary属性为false,则调度指针事件并终止这些步骤。
如果要调度的指针事件是pointerdown、pointerup或pointermove事件,或在window上调度的pointerleave事件,则按照追踪传统鼠标指针的有效位置 中描述的方式调度兼容性鼠标过渡事件。
调度指针事件。
如果调度的指针事件是pointerdown并且事件被取消 ,则为此pointerType设置PREVENT MOUSE EVENT标志。
如果未为此pointerType设置PREVENT MOUSE EVENT标志,并且调度的指针事件是:
pointerdown,则触发mousedown事件。pointermove,则触发mousemove事件。pointerup,则触发mouseup事件。pointercancel,则在window上触发mouseup事件。
如果调度的指针事件是pointerup或pointercancel,则清除此pointerType的PREVENT MOUSE EVENT标志。
11.3 不支持悬停的设备的映射某些设备(如大多数触摸屏)不支持在非活动状态下悬停某个坐标(或一组坐标)。许多仅针对鼠标事件编写的现有内容假设鼠标正在产生这些事件,因此通常以下特性是真实的:
输入可以独立于激活进行悬停(例如,移动未按下任何按钮的鼠标光标)。
输入可能会在单击元素之前产生mousemove事件。
注意
悬停有时用于在为鼠标设计的内容中切换UI元素的可见性(例如,“悬停菜单”)。此内容通常与
不支持悬停的设备 不兼容。本规范未定义与这种情况兼容的映射或行为。这将在规范的未来版本中考虑。
这要求用户代理为这些类型的输入设备提供不同的映射。每当用户代理为不支持悬停的设备 调度指针事件时,它应 运行以下步骤:
如果要调度的指针事件的isPrimary属性为false,则调度指针事件并终止这些步骤。
如果要调度的指针事件是pointerover并且尚未为此指针调度pointerdown事件,则触发mousemove事件(以与传统仅支持鼠标的代码兼容)。
如果要调度的指针事件是pointerdown、pointerup或pointermove事件,或在window上调度的pointerleave事件,则按照追踪传统鼠标指针的有效位置 中描述的方式调度兼容性鼠标过渡事件。
调度指针事件。
如果调度的指针事件是pointerdown并且事件被取消 ,则为此pointerType设置PREVENT MOUSE EVENT标志。
如果未为此pointerType设置PREVENT MOUSE EVENT标志,并且调度的指针事件是:
pointerdown,则触发mousedown事件。pointermove,则触发mousemove事件。pointerup,则触发mouseup事件。pointercancel,则在window上触发mouseup事件。
如果调度的指针事件是pointerup或pointercancel,则清除此pointerType的PREVENT MOUSE EVENT标志。
注意
使用不支持悬停的主要指针(例如,单指在触摸屏上)激活元素(click)通常会产生以下事件顺序:
mousemovepointeroverpointerentermouseovermouseenterpointerdownmousedown根据指针的移动情况,零个或多个pointermove和mousemove事件
pointerupmouseupclickpointeroutpointerleavemouseoutmouseleave
然而,如果在此交互期间pointerdown事件被取消 ,那么事件顺序将是:
mousemovepointeroverpointerentermouseovermouseenterpointerdown根据指针的移动情况,零个或多个pointermove事件
pointerupclickpointeroutpointerleavemouseoutmouseleave
12. 安全和隐私注意事项本附录讨论了指针事件实现的安全和隐私注意事项。讨论仅限于直接因实现本规范中定义的事件模型、API 和事件而产生的安全和隐私问题。
本规范中定义的许多事件类型是响应用户操作而调度的。这使得恶意事件监听器能够访问用户通常认为是机密的信息,例如用户与页面交互时鼠标/手写笔/手指的精确路径/移动。
指针事件包含了用户设备支持的额外信息,例如手写笔输入的角度或倾斜度、接触面的几何形状以及施加在手写笔或触摸屏上的压力。关于角度、倾斜度、几何形状和压力的信息直接与用户设备上的传感器相关,这意味着本规范允许一个源访问这些传感器。
这些传感器数据,以及确定所使用的输入机制(鼠标、触摸、手写笔)类型的能力,可能会被用来推断用户或用户设备和环境的特征。这些推断出的特征和任何设备/环境信息本身可能是敏感的——例如,它们可能允许恶意站点进一步推断用户是否在使用辅助技术。这些信息也可能被用于建立用户档案和/或尝试“指纹识别”并跟踪特定用户。
作为缓解措施,用户代理可能会考虑包括用户禁用特定传感器数据(如角度、倾斜度、压力)访问的能力,和/或仅在用户明确选择加入后才使其可用。
除了这些考虑之外,工作组认为本规范:
不会暴露可识别个人身份的信息。
不涉及高价值数据。
不会为一个源引入跨浏览会话持久存在的新状态。
不会向网络暴露持久的跨源状态。
不会向一个源暴露其当前无法访问的任何其他数据。
不会启用新的脚本执行/加载机制。
不会允许一个源访问用户的位置。
在用户代理处于“隐身”模式时不需要任何特殊处理。
不会允许一个源访问其他设备。
不会允许一个源控制用户代理的本机 UI。
不会向网络暴露临时标识符。
在第一方和第三方上下文中行为无差别。
不会将数据持久化到用户的本地设备。
不会允许降低默认的安全特性。
A. 致谢非常感谢许多人的提议和建议,其中一些已被纳入本文档。小组主席感谢以下现任和前任小组成员和参与者的贡献:
Mustaq Ahmed,
Arthur Barstow,
Matt Brubeck,
Rick Byers,
Cathy Chan,
Ted Dinklocker,
Dave Fleck,
Ella Ge,
Scott González,
Philippe Le Hégaret,
Hayato Ito,
Patrick Kettner,
Patrick H. Lauke,
Scott Low,
Sangwhan Moon,
Olli Pettay,
Jacob Rossi,
Doug Schepers,
Ming-Chou Shih,
Brenton Simpson,
Dave Tapuska,
Asir Vedamuthu,
Lan Wei,
Navid Zolghadr
特别感谢那些帮助开创此模型第一版的人,特别是:Charu Chandiram, Peter Freiling, Nathan Furtwangler, Thomas Olsen, Matt Rakow, Ramu
Ramanathan, Justin Rogers, Jacob Rossi, Reed Townsend 和 Steve Wright。
↑