1. 书写模式简介
CSS Writing Modes Level 3 定义了 CSS 对各种国际书写模式的支持,例如从左到右(如拉丁或梵文)、从右到左(如希伯来文或阿拉伯文)、双向(如混合拉丁文和阿拉伯文)和垂直书写模式(如亚洲文字)。
CSS 中的书写模式由writing-mode、direction和text-orientation属性确定。它主要是根据其内联基线方向和块流方向来定义的:
内联基线方向是内容在线上排序的主要方向,并定义了行的“开始”和“结束”两侧。direction属性指定了框的内联基线方向,并与unicode-bidi属性和任何文本内容的内在方向性一起,决定了内联级内容在一行中的排列顺序。
块流方向是块级框堆叠的方向以及线框在块容器内堆叠的方向。writing-mode属性决定了块流方向。
“排版模式”决定是否应将特定于垂直流的排版规范应用于 垂直书写。 这一概念将适用于 垂直书写的垂直流与旋转的水平流区分开来。
水平书写模式是指具有水平文本行的模式,即向下或向上的块流。垂直书写模式是指具有垂直文本行的模式,即向左或向右的块流。
这些术语不应与垂直块流(这是向下或向上的块流)和水平块流(这是向左或向右的块流)混淆。为了避免混淆,CSS 规范避免使用后一组术语。
书写系统通常具有一种或两种原生书写模式。以下是一些例子:
- 基于拉丁文的系统通常使用从左到右的内联方向和向下(从上到下)的块流方向书写。
- 基于阿拉伯文的系统通常使用从右到左的内联方向和向下(从上到下)的块流方向书写。
- 基于蒙古文的系统通常使用从上到下的内联方向和向右(从左到右)的块流方向书写。
- 基于汉字的系统通常使用从左到右的内联方向和向下(从上到下)的块流方向,或者使用从上到下的内联方向和向左(从右到左)的块流方向书写。许多杂志和报纸会在同一页面上混合使用这两种书写模式。
text-orientation是书写模式的组成部分,控制字形方向。
请参阅 Unicode 技术说明 #22 [UTN22](HTML 版本)以更深入地了解书写模式和垂直文本。
1.1. 模块交互
本模块替代并扩展了 unicode-bidi 和 direction 特性,这些特性定义于 [CSS2] 的 8.6 和 9.10 节中。其特性与其他文本操作在设置文本行时的交互,在 CSS Text 3 § 文本处理操作顺序 中进行了描述。
这些 计算值,包括 writing-mode、direction 和 text-orientation 属性 (即使这些属性本身不适用于某些元素 [CSS-CASCADE-4]), 它们广泛地能够通过计算,如计算 字体相对长度 或级联 流相对属性(这些属性故意依赖于计算后的 writing mode 或 依赖于可以受 writing mode 影响的字体度量)来影响其他不相关属性的计算值。
1.2. 值类型和术语
本规范遵循 CSS 属性定义约定,这些约定来自 [CSS2]。未在本规范中定义的值类型定义于 CSS Values & Units [CSS-VALUES-3] 中。其他 CSS 模块可能会扩展这些值类型的定义。
除了在定义中列出的特定于属性的值之外,本规范中定义的所有属性还接受 CSS-wide 关键字 作为其属性值。为了可读性,这些值没有被显式重复。
本规范中使用的其他重要术语和概念定义在 [CSS2] 和 [CSS-TEXT-3] 中。
2. 内联方向和双向性
虽然大多数书写系统的字符是从左到右书写的,但某些书写系统是从右到左书写的。在某些文档中,尤其是使用阿拉伯语或希伯来语书写的文档中,以及在某些混合语言的上下文中,单个(视觉上显示的)块中的文本可能会出现混合方向性。这种现象称为双向性,简称为“bidi”。

双向性
Unicode 标准(Unicode 标准附件 #9)定义了一个复杂的算法,用于确定双向文本的正确顺序。该算法包括基于字符属性的隐式部分,以及用于嵌入和覆盖的显式控制。CSS 依赖于此算法来实现正确的双向渲染。
两个 CSS 属性,direction 和 unicode-bidi,在 CSS 层提供显式嵌入、隔离和覆盖控制。由于文本的基本方向性取决于文档的结构和语义,因此 direction 和 unicode-bidi 属性在大多数情况下应仅用于将标记中的双向信息映射到其相应的 CSS 样式。
HTML 规范([HTML401],第 8.2 节,和 [HTML] 第 14.3.5 节)定义了 HTML 元素的双向性行为。
如果文档语言提供了控制双向性的标记功能,作者和用户应使用这些功能,而不是指定 CSS 规则来覆盖它们。
2.1. 指定方向性:direction 属性
| 名称: | direction |
|---|---|
| 值: | ltr | rtl |
| 初始值: | ltr |
| 适用于: | 所有元素 |
| 是否继承: | 是 |
| 百分比: | 不适用 |
| 计算值: | 指定值 |
| 规范顺序: | 不适用 |
| 动画类型: | 不可动画 |
由于HTML用户代理可以关闭CSS样式,我们建议HTML作者使用HTML dir 属性和 <bdo>
元素以确保在没有样式表的情况下也能正确布局双向文本。作者不应在HTML文档中使用direction。
此属性指定任何双向段落、嵌入、隔离或由该框建立的覆盖的内联基方向或方向性。(参见unicode-bidi。)此外,它还决定了表格列布局的顺序,水平溢出的方向,文本在行内的默认对齐方式,以及其他依赖于该框内联基方向的布局效果。
此属性的值具有以下含义:
- ltr
- 此值将内联基方向(双向性)设置为从行左到行右。
- rtl
- 此值将内联基方向(双向性)设置为从行右到行左。
当在其unicode-bidi值为normal的内联框上指定direction属性时,它对双向重排没有影响,因为该框不会在双向算法中打开一个额外的嵌入层级。
当为表格列框指定direction属性时,它不会被列中的单元格继承,因为列不是文档树中单元格的祖先。因此,CSS无法轻易捕捉到[HTML401]第11.3.2.1节中描述的"dir"属性继承规则。
2.2. 嵌入和覆盖:unicode-bidi 属性
| 名称: | unicode-bidi |
|---|---|
| 值: | normal | embed | isolate | bidi-override | isolate-override | plaintext |
| 初始值: | normal |
| 适用于: | 所有元素,但参见正文 |
| 是否继承: | 否 |
| 百分比: | 不适用 |
| 计算值: | 指定值 |
| 规范顺序: | 按照语法 |
| 动画类型: | 不可动画 |
由于HTML用户代理可以关闭CSS样式,我们建议HTML作者使用HTML dir 属性、<bdo>
元素,以及适当区分文本级和分组级的HTML元素类型以确保在没有样式表的情况下也能正确布局双向文本。作者不应在HTML文档中使用unicode-bidi。
通常情况下(即当unicode-bidi为normal时),内联框对Unicode双向算法是透明的;内容的排列方式就像该框的边界不存在一样。unicode-bidi属性的其他值会使内联框在算法中创建范围,并覆盖文本的内在方向性。
下表总结了 unicode-bidi 的盒子内部和盒子外部的效果:
| 外部 | |||
|---|---|---|---|
| 强 | 中性 | ||
| 内部 | 作用范围 | embed | isolate |
| 覆盖 | bidi-override | isolate-override | |
| 明文 | — | plaintext | |
此属性的值具有以下(规范)含义:
- normal
- 框不会在双向算法中打开额外的嵌入层级。对于内联框,隐式重排会跨越框的边界。
- embed
-
如果框是内联的,该值通过在双向算法中打开一个额外的嵌入层级来创建方向嵌入。该嵌入层级的方向由direction属性指定。在框内部,重排是隐式完成的。
此值对非内联框无效。
- isolate
-
在内联框上,该值使内容bidi-isolates。这类似于方向嵌入(并相应地增加嵌入层级),只是每个不被任何块边界或强制段落分隔符打断的内联级别框序列被视为一个隔离序列:
- 序列中的内容按照框的direction属性指定的基本方向性排序。
- 在包含双向段落的双向解析中,序列被视为一个单独的对象替换字符(U+FFFC)。
此值对非内联框无效。
- bidi-override
- 此值将框的直接内联内容置于方向覆盖中。对于内联框,这意味着框在双向算法中像一个方向嵌入,但其中的重排严格按照direction属性进行,忽略双向算法的隐式部分。对于块容器,覆盖适用于围绕其所有内容的匿名内联框。
- isolate-override
- 这将 隔离 行为与 isolate 的行为结合,和 方向覆盖 行为结合,后者是 bidi-override: 对于周围的内容,它等同于 isolate, 但是在框内容内部,排列方式就像指定了 bidi-override 一样。 它有效地将 方向覆盖 嵌套在一个 隔离序列 中。
- plaintext
-
此值的行为类似于isolate,只是对于Unicode双向算法的目的,每个块容器的框的双向段落(如果是块容器)或隔离序列(如果是内联框)的基本方向性由遵循Unicode双向算法的规则P2和P3启发式方法决定(而不是使用框的direction属性)。
根据Unicode双向算法条款HL3 [UAX9],normal之外的值实际上在内联元素的文本流开始和结束处插入了相应的Unicode双向控制码,然后将段落传递给Unicode双向算法进行重排。(参见§ 2.4.2 CSS–Unicode双向控制翻译,文本重排。)
| unicode-bidi值 | direction值 | |||
|---|---|---|---|---|
| ltr | rtl | |||
| 开始 | 结束 | 开始 | 结束 | |
| normal | — | — | — | — |
| embed | LRE (U+202A) | PDF (U+202C) | RLE (U+202B) | PDF (U+202C) |
| isolate | LRI (U+2066) | PDI (U+2069) | RLI (U+2067) | PDI (U+2069) |
| bidi-override* | LRO (U+202D) | PDF (U+202C) | RLO (U+202E) | PDF (U+202C) |
| isolate-override* | FSI,LRO (U+2068,U+202D) | PDF,PDI (U+202C,U+2069) | FSI,RLO (U+2068,U+202E) | PDF,PDI (U+202C,U+2069) |
| plaintext | FSI (U+2068) | PDI (U+2069) | FSI (U+2068) | PDI (U+2069) |
| * LRO/RLO+PDF 对一个 根行内框 和一个 块容器 也适用,如果这些 unicode-bidi 的值是在 块容器 上指定的。 | ||||
由于unicode-bidi属性不会继承,在块框上设置bidi-override或plaintext不会影响任何后代块。因此,最好将这些值用于不包含任何块级结构的块和内联框。
注意,unicode-bidi属性不会影响direction属性,即使在plaintext情况下也是如此,因此不会影响依赖于direction的布局计算。
由于Unicode算法有125层嵌套的限制,因此应避免过度使用unicode-bidi属性中的非normal值。尤其是,在深度嵌套的内联标记中,极其慎重地使用inherit值。然而,对于通常打算显示为块的元素,建议设置unicode-bidi: isolate以确保在display被更改为inline时,元素内容不会被拆散(参见下例)。
2.3. 双向文本示例
以下示例显示了一个包含双向文本的XML文档。它说明了一个重要的设计原则:文档语言设计者应在设计语言本身(元素和属性)和任何伴随的样式表时考虑双向文本。样式表应设计为双向规则与其他样式规则分开,这些规则不应被其他样式表覆盖,以确保文档语言的双向行为得以保留。
在这个示例中,小写字母代表固有的从左到右字符,大写字母代表固有的从右到左字符。下面的文本流以逻辑存储顺序显示。
<section dir=rtl> <para>HEBREW1 HEBREW2 english3 HEBREW4 HEBREW5</para> <para>HEBREW6 <emphasis>HEBREW7</emphasis> HEBREW8</para> </section> <section dir=ltr> <para>english9 english10 english11 HEBREW12 HEBREW13</para> <para>english14 english15 english16</para> <para>english17 <quote dir=rtl>HEBREW18 english19 HEBREW20</quote></para> </section>
由于这是任意的XML,样式表负责设置书写方向。以下是样式表:
/* 双向文本的规则 */
[dir=rtl] {direction: rtl; unicode-bidi: isolate; }
[dir=ltr] {direction: ltr; unicode-bidi: isolate; }
/* 展示的规则 */
section, para {display: block;}
emphasis {font-weight: bold;}
quote {font-style: italic;}
如果行长很长,文本格式可能如下所示:
5WERBEH 4WERBEH english3 2WERBEH 1WERBEH
8WERBEH 7WERBEH 6WERBEH
english9 english10 english11 13WERBEH 12WERBEH
english14 english15 english16
english17 20WERBEH english19 18WERBEH
第一个<section>元素是一个具有从右到左基本方向的块,第二个<section>元素是一个具有从左到右基本方向的块。<para>是继承其父级基本方向的块。因此,前两个<para>从右上角开始阅读,最后三个从左上角开始阅读。
<emphasis>元素是内联级别的,由于其unicode-bidi的值为normal(初始值),它对文本顺序没有影响。
另一方面,<quote>元素创建了具有给定内部方向性的隔离序列。注意,这使得HEBREW18位于english19的右边。
如果需要断行,相同的文本可能格式如下所示:
2WERBEH 1WERBEH
-EH 4WERBEH english3
5WERB
-EH 7WERBEH 6WERBEH
8WERB
english9 english10 en-
glish11 12WERBEH
13WERBEH
english14 english15
english16
english17 18WERBEH
20WERBEH english19
请注意,由于HEBREW18必须在english19之前阅读,因此它位于english19的上一行。仅断开先前格式中的长行是行不通的。
还要注意,english19的第一个音节可能适合放在上一行,但为了避免在行中间显示连字符,通常会抑制从右到左上下文中的从左到右单词的连字符处理,反之亦然。
2.4. 应用双向重排算法
支持双向文本的用户代理必须将Unicode双向算法应用于由块边界或“bidi类型B”强制段落中断不间断的每个内联级别的框序列。该序列形成双向算法中的段落单元。
2.4.1. 双向段落嵌入级别
在CSS中,段落嵌入级别必须根据段落包含块的direction属性(遵循UAX9条款HL1)设置,而不是通过Unicode算法步骤P2和P3中给出的启发式方法设置。
但是,有一个例外:当段落包含块的计算unicode-bidi属性为plaintext时,将使用[UAX9]中描述的P2和P3中的Unicode启发式方法,而不使用HL1覆盖。
2.4.2. CSS–Unicode双向控制翻译,文本重排
每个双向段落中的字符的最终顺序与上述unicode-bidi中描述的方式添加双向控制代码、删除标记后的字符序列并传递给适用于纯文本的Unicode双向算法后的结果顺序相同,且生成的换行与样式化文本相同。
请注意,源文本中的双向控制代码仍然有效,并且可能与文档树结构不对应。这可能会以有趣的方式拆分内联元素或干扰双向起始/结束控制配对。
2.4.3. 原子内联元素的双向处理
在此过程中,具有display: inline的替换元素被视为中性字符,除非其unicode-bidi属性为embed或bidi-override,在这种情况下,它们被视为元素指定的方向中的强字符。(这样一来,如果替换元素回退到渲染内联文本内容,其对周围文本的双向影响将与其替换的渲染保持一致。)
所有其他原子内联级别的框始终被视为中性字符。
2.4.4. 嵌入和隔离中的段落中断
如果一个内联框在双向段落边界处被打断(例如,如果被块或强制段落中断分割),则分配给框末尾的HL3双向控制代码也将在中断前添加,分配给框开头的代码也将在中断后添加。(换句话说,由框启动的任何嵌入级别、隔离或覆盖在段落中断处关闭,并在其另一侧重新打开。)
例如,当<BR/>为强制段落中断时,双向顺序在以下两者之间相同:
<para>...<i1><i2>...<BR/>...</i2></i1>...</para>
和
<para>...<i1><i2>...</i2></i1><BR/><i1><i2>...</i2></i1>...</para>
对于内联元素<i1>和<i2>上的所有unicode-bidi值。
请注意,此行为由CSS应用于CSS声明的应用于框树的双向控制,它不适用于Unicode的双向格式控制,这些格式控制定义在双向段落末尾终止其效果。
2.4.5. 重排引起的框碎片化
由于双向重排可能会分割和重排逻辑上连续的文本,双向文本可能会导致包含此类文本的内联框被拆分,其碎片在行内重新排序。
对于每个行框,用户代理(UA)必须按视觉顺序(而非逻辑顺序)分配每个内联框的碎片的边距、边框和填充。 在该框出现的第一个行框中,最靠 开始 的碎片 具有 开始 边缘的边距、边框和填充; 而在该框出现的最后一个行框中,最靠 结束 的碎片 具有结束边缘的边距、边框和填充。 例如,在 horizontal-tb 排版模式下:
- 当父级的direction属性为ltr时,第一个行框中最左侧的框碎片具有左边距、左边框和左填充,最后一个行框中最右侧的框碎片具有右填充、右边框和右边距。
- 当父级的direction属性为rtl时,第一个行框中最右侧的框碎片具有右填充、右边框和右边距,最后一个行框中最左侧的框碎片具有左边距、左边框和左填充。
垂直书写模式适用类似的规则。
box-decoration-break属性可以覆盖此行为,以在每个碎片的两侧绘制框装饰。[CSS3-BREAK]
3. 垂直书写模式
除了扩展CSS2.1对双向文本的支持外,本模块还引入了在CSS中支持垂直文本布局所需的规则和属性。
3.1. 垂直书写简介
本小节为非规范性内容。
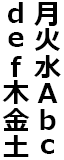
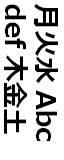
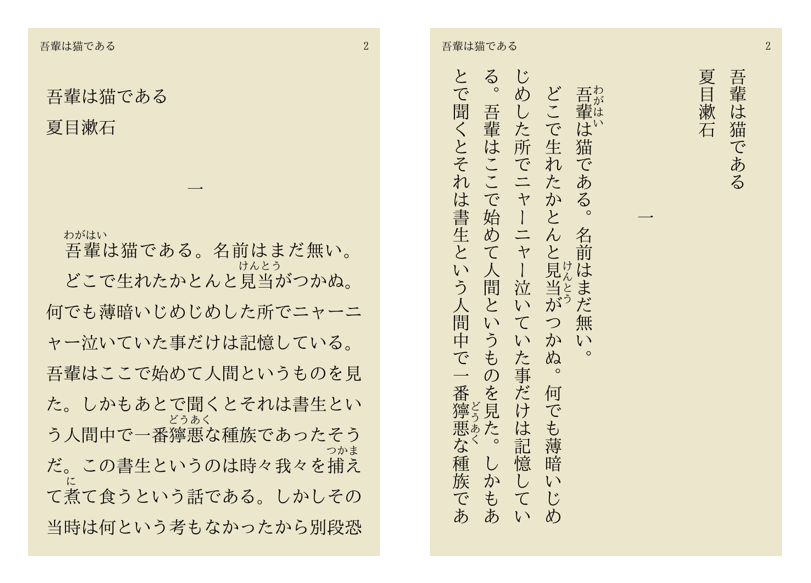
与主要水平布局的拉丁文脚本语言不同,中文和日文等亚洲语言可以垂直布局。下方的日文示例展示了相同文本的水平和垂直布局。在水平情况下,文本从左到右,从上到下阅读。对于垂直情况,文本从上到下,从右到左阅读。左到右水平情况下的左边缘缩进对应于上到下垂直情况下的上边缘缩进。

垂直和水平日文对比:iBunko应用程序(iOS)
对于中文和日文,行顺序要么从右到左,要么从上到下,而对于蒙古文和满文,行顺序则是从左到右。
从水平到垂直书写的变化不仅会影响布局,还会影响排版。例如,标点符号在其间距框内的位置可能会从水平到垂直发生变化,并且在某些情况下会使用替代字符。
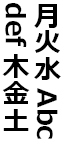
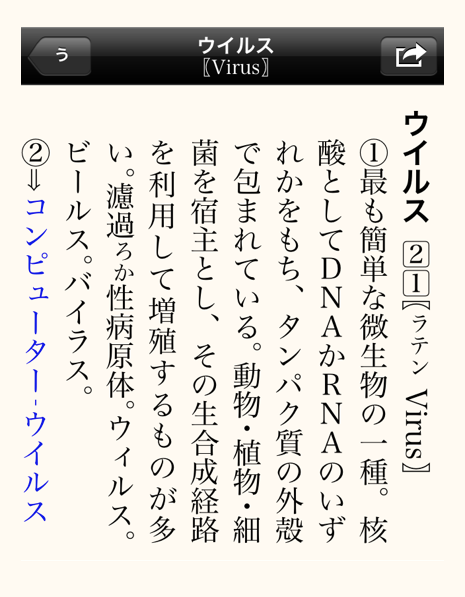
包含拉丁字母文本或其他通常水平显示的脚本文本的垂直文本可以以多种方式显示这些文本。例如,拉丁词可以侧向旋转,或者每个字母都可以竖直排列:

竖排日文中的拉丁字母示例:Daijirin Viewer 1.4(iOS)
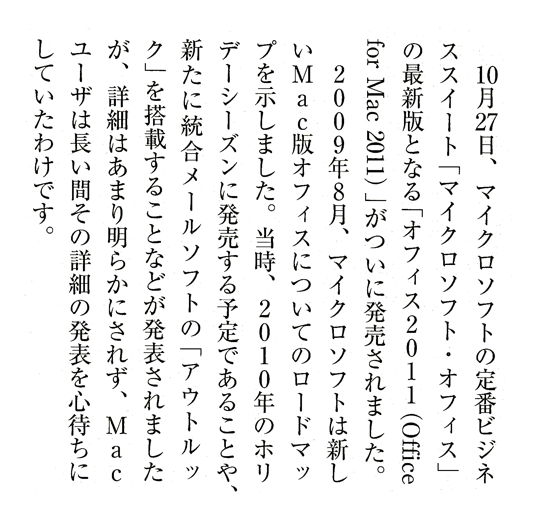
在某些特殊情况下,如日期中的两位数,文本会紧凑地适应单个垂直字符框:

Mac Fan,2010年12月,第49页
布局通常涉及垂直和水平元素的混合:

垂直和水平元素的混合
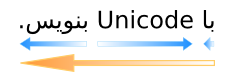
垂直文本布局还需要处理双向文本布局;例如,顺时针旋转的阿拉伯语从下到上布局。
3.2. 块级流方向:writing-mode 属性
| 名称: | writing-mode |
|---|---|
| 值: | horizontal-tb | vertical-rl | vertical-lr |
| 初始值: | horizontal-tb |
| 应用于: | 除表格行组、表格列组、表格行、表格列、ruby 基容器、ruby 注解容器以外的所有元素 |
| 是否继承: | 是 |
| 百分比: | 不适用 |
| 计算值: | 指定值 |
| 规范顺序: | 不适用 |
| 动画类型: | 不可动画 |
此属性指定文本行是水平布局还是垂直布局以及块级的排列方向。可能的值包括:
- horizontal-tb
- 从上到下的块流方向。 书写模式和 排版模式都是水平的。
- vertical-rl
- 从右到左的块流方向。 书写模式和 排版模式都是垂直的。
- vertical-lr
- 从左到右的块流方向。 书写模式和 排版模式都是垂直的。
writing-mode 属性指定块流方向, 它决定了块级格式化上下文中块级盒子的排列方向; 包含内联元素的块容器中行盒子的排列方向; 表格中行的排列方向等。 由于它决定了行盒子的堆叠方向, writing-mode 属性还决定了行盒子的方向(因此也决定了书写模式) 是水平的还是垂直的。 然后text-orientation 属性决定文本在行盒子中的布局方式。
替换元素的内容不会因书写模式而旋转:
例如,图像和来自<iframe>等的外部内容保持竖直,
并且300px×150px的默认对象大小不会重新定向。
然而,包含文本的嵌入替换内容
(如MathML内容或表单元素)
如果UA支持这种垂直书写模式,则应与替换元素的书写模式和行方向匹配。
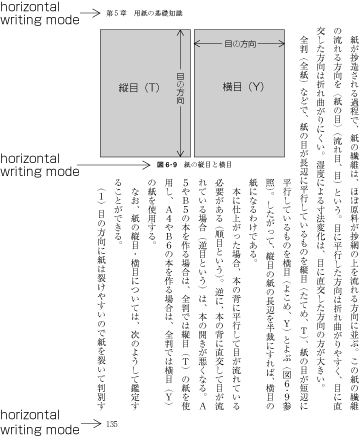
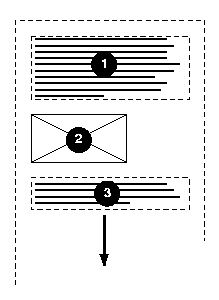
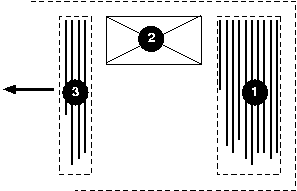
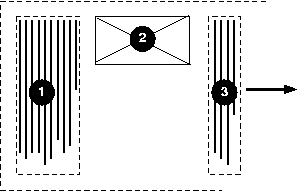
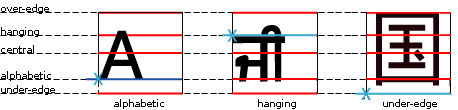
在以下示例中,两个块元素(1和3)由一个图像(2)分隔,在各种书写模式下呈现。
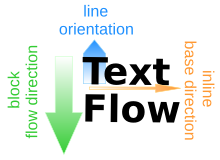
这是水平书写模式(writing-mode: horizontal-tb)的示意图:

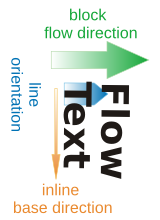
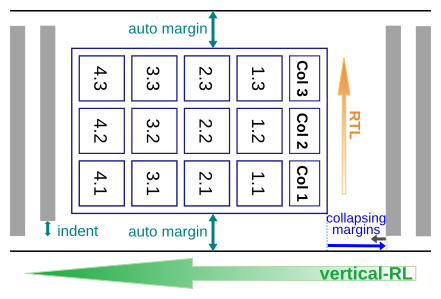
这是东亚常用的从右到左垂直书写模式(writing-mode: vertical-rl)的示意图:

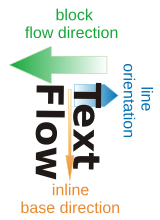
最后,这是满文和蒙古文使用的从左到右垂直书写模式(writing-mode: vertical-lr)的示意图:

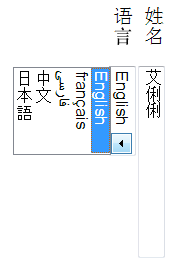
在以下示例中,一些表单控件在一个具有vertical-rl书写模式的块内呈现。表单控件呈现与书写模式相匹配。
<style>
form { writing-mode: vertical-rl; }
</style>
...
<form>
<p><label>姓名 <input value="艾俐俐"></label>
<p><label>语言 <select><option>English
<option>français
<option>فارسی
<option>中文
<option>日本語</select></label>
</form>

如果一个盒子的writing-mode值与其父级盒子 (即最近的没有display: contents的祖先盒子)不同:
- 如果该盒子本来会成为一个 正常流中的 盒子 且其计算的 display 为 inline, 则其 display 会计算为 inline-block。
- 如果该盒子是块容器, 则它会建立一个独立的块格式化上下文。
- 更广泛地说,如果其指定的内显示类型是流, 则其计算的内显示类型变为流根。[CSS-DISPLAY-3]
与所有其他继承的CSS属性一样, writing-mode 属性继承给内联嵌入到源文档中的SVG元素。 这可能会导致一些意外的副作用,例如,当一个仅为水平流设计的SVG图像嵌入到一个垂直流文档中时。
作者可以通过添加以下规则来防止这种情况发生:
3.2.1. 废弃的 SVG1.1 writing-mode 值
SVG1.1 [SVG11] 定义了一些额外的值:lr、lr-tb、rl、rl-tb、tb和tb-rl。
除了在SVG1文档中的上下文,这些值是废弃的,因此对于非SVG的UA来说是可选的。
3.2.1.1. 在CSS语法中支持SVG1.1 writing-mode 值
希望在CSS上下文中支持这些值的UA必须按如下方式计算:
| 指定值 | 计算值 |
|---|---|
| lr | horizontal-tb |
| lr-tb | |
| rl | |
| rl-tb | |
| tb | vertical-rl |
| tb-rl |
SVG1.1的值也出现在较早的CSSwriting-mode 规范中, 该规范已被本规范取代。 该修订版中额外的tb-lr 值已被vertical-lr 取代。
3.2.1.2. 在呈现属性中支持SVG1.1 writing-mode 值
为了支持具有呈现属性的遗留内容,并允许作者创建支持旧客户端的文档,SVG UA必须将以下样式表规则添加到其默认UA样式表中:
@namespace svg"http://www.w3.org/2000/svg" ; svg|*[writing-mode=lr], svg|*[writing-mode=lr-tb], svg|*[writing-mode=rl], svg|*[writing-mode=rl-tb] { writing-mode : horizontal-tb; } svg|*[writing-mode=tb], svg|*[writing-mode=tb-rl] { writing-mode : vertical-rl; }
svg|text { writing-mode: tb; writing-mode: vertical-rl; }
4. 行内级别对齐
当不同类型的行内级别内容放置在同一行时,内容的基线和vertical-align属性的设置控制它们在行框的横向方向上的对齐方式。本节讨论什么是基线,如何找到它们,以及如何与vertical-align属性一起使用来确定行内级别内容的对齐方式。
4.1. 基线简介
本节是非规范性的。
基线是沿行框的行轴的一条线,沿着这条线对齐文本的各个字形。基线指导字体中字形的设计(例如,大多数字母字形的底部通常与字母基线对齐),并在排版时指导来自不同字体或字体大小的字形对齐。
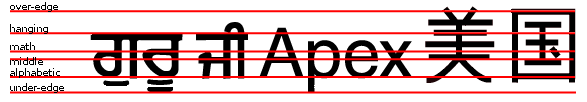
显示两种字体大小的字母文本,展示基线和字母框
不同的书写系统偏好不同的基线表。

不同书写系统中偏好的基线
一个设计良好的字体包含一个基线表, 该表指示一个或多个基线在字体设计坐标空间中的位置。(设计坐标空间会随着字体大小进行缩放。)

在设计良好的混合书写系统字体中,字形被定位在坐标空间中,以在一起排版时相互协调。基线表随后被构造出来以匹配字形的形状,每条基线的位置与其首选书写系统的字形匹配。
基线表是字体的一个属性,字体中的各种基线的位置适用于字体中的所有字形。
可以为水平和垂直文本的对齐提供不同的基线表。在垂直排版模式下,UA 应使用垂直表格,而在其他情况下应使用水平表格。
4.2. 文本基线
在本规范中,仅考虑以下基线:
- 字母基线
- 字母基线,通常与拉丁字母大写字形的底部对齐。
- 中央基线
- 中央基线,通常穿过字母框的中心。如果字体缺少此基线,则假定它位于上升线(over)和下降线(under)边缘之间的中间位置。
在垂直排版模式中,当文本方向为混合或直立时,使用中央基线作为主要基线。否则,使用字母基线。
未来的 CSS 模块将更详细地处理基线问题,并允许选择其他主要基线和对齐选项。
4.3. 原子行内基线
如果原子行内(如行内块、行内表格或替换行内元素)没有基线,则 UA 将按以下方式合成一个基线表:
- 字母基线
- 字母基线被假定为位于下边缘。
- 中央基线
- 中央基线被假定为位于盒子的下边缘和上边缘之间的中间位置。
在vertical-align属性中,[CSS2]定义了行内表格和行内块盒子的基线,带有一些例外情况。
4.4. 基线对齐
主要基线(根据文本基线可以改变,基于排版模式)在 CSS 中用于两种情况的对齐:
- 对齐同一行内框中的不同字体字形。通过匹配相应字体中主要基线的位置来对齐字形。
- 对齐子行内级别框与其父级。对于 vertical-align 值为 baseline
的情况,子元素通过匹配父级的主要基线与子级的相同基线进行对齐。(例如,如果父级的主要基线是字母基线,则子级的字母基线将与父级的字母基线匹配,即使子级的主要基线是其他基线。)对于 sub、super、<length> 和
<percentage> 的值,基线对齐方式与 baseline
相同,但子元素根据其 vertical-align
值提供的偏移量进行偏移。
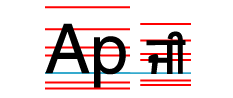
给定以下示例标记:
<p><span class="outer">Ap <span class="inner">ji</span></span></p>
以及以下样式规则:
span.inner { font-size: .75em; }由于字体大小的不同,父级(
.outer)和子级(.inner)的基线表不会匹配。由于主要基线是字母基线,因此子框通过匹配其字母基线与父级的字母基线对齐。
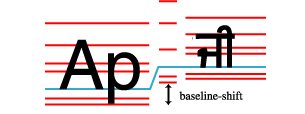
如果我们将 vertical-align: super 分配给上例中的
.inner元素,则使用相同的规则将.inner子元素与其父级对齐;唯一的区别是除了基线对齐外,子元素还将移动到上标位置。span.inner { vertical-align: super; font-size: .75em; }
5. 垂直文本布局简介
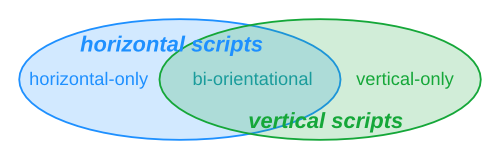
每种书写系统都有一种或多种原生方向。因此,现代脚本可以分类为三个方向类别:
- 仅水平
- 具有水平但没有垂直原生方向的脚本。 包括:拉丁文、阿拉伯文、希伯来文、天城文
- 仅垂直
- 具有垂直但没有水平原生方向的脚本。 包括:蒙古文、八思巴文
- 双向
- 具有垂直和水平原生方向的脚本。 包括:汉字、韩文、日语假名
垂直脚本是具有原生垂直方向的脚本:即仅垂直或双向脚本。水平脚本是具有原生水平方向的脚本:即仅水平或双向脚本。(请参见附录A中的脚本原生方向分类。)

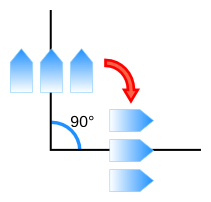
在现代排版系统中,所有字形都被赋予了水平方向,用于水平排版文本。为了进行垂直排版,UA 需要将文本从其水平方向进行转换。这种转换称为双向转换,有两种类型:
- 旋转
- 将字形从水平旋转到垂直

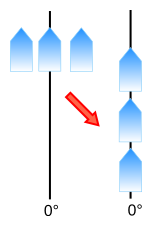
- 平移
- 将字形从水平平移到垂直

具有原生垂直方向的脚本具有内在的双向转换,可使其在垂直文本中正确对齐:大多数CJK(中日韩)字符进行平移,即它们总是直立的。其他脚本中的字符,如蒙古文,则会旋转。
没有原生垂直方向的脚本可以选择旋转(横向设置)或平移(直立设置):使用哪种转换取决于文本的用途,而非正确性的要求。文本方向属性的混合和直立值用于指定仅水平文本的旋转与平移。
5.1. 文本方向:text-orientation属性
| 名称: | text-orientation |
|---|---|
| 值: | mixed | upright | sideways |
| 初始值: | mixed |
| 适用于: | 除表格行组、行、列组和列之外的所有元素 |
| 是否继承: | 是 |
| 百分比: | n/a |
| 计算值: | 指定值 |
| 规范顺序: | n/a |
| 动画类型: | 不可动画 |
此属性指定文本在行内的方向。当前值仅在垂直排版模式中有效:该属性对水平排版模式的盒子没有影响。
值具有以下含义:
- mixed
-
在垂直书写模式中,排版字符单元中的仅水平脚本被侧向排版,即从其水平文本中的标准方向顺时针旋转90°。排版字符单元中的垂直脚本按其固有方向排版。有关详细信息,请参阅垂直方向 。
此值是主要垂直脚本文本布局的典型值。
- upright
-
在垂直书写模式中,排版字符单元中的仅水平脚本被直立排版,即以其标准水平方向排版。排版字符单元中的垂直脚本按其固有方向排版并正常调整。有关详细信息,请参阅垂直方向。
此值使使用值的方向为ltr,并且在双向重新排序的过程中,将所有字符视为强LTR。
注意:是使用值,而不是计算值,方向受到影响,因此rtl可以正确继承到任何不受该方向覆盖影响的子代中(如水平行内块的内容)。
- sideways
-
在垂直书写模式中,这会使所有文本被侧向排版,就像在水平布局中一样,但顺时针旋转90°。
更改此属性的值可能会影响行内级别对齐。有关详细信息,请参阅文本基线。
如果需要出于向后兼容的原因,UA 可以接受sideways-right作为计算为sideways的值。
.vertical-upright-hebrew {
writing-mode: vertical-rl;
text-orientation: upright;
unicode-bidi: bidi-override;
direction: ltr;
}
5.1.1. 垂直排版和字体特性
当在vertical-rl和vertical-lr模式中排版文本时, 文本按照以下定义的“直立”或“侧向”方式进行排版:
- 直立排版
-
排版字符单元在垂直行中分别以直立的方式排版,
使用垂直字体度量。如果字体缺少垂直字体度量,UA 必须合成垂直字体度量。(本规范未定义合成这些度量的启发式方法。)
此外,必须使用旨在用于垂直排版的字体特性(如替代字形和其他转换)。例如,必须启用OpenType中的vert特性。
此外,来自水平连笔书写的字符(如阿拉伯文)在直立排版时以其孤立形式进行形状调整。
注意,即使在“直立”排版时,有些字形也应显示为旋转状态。 例如,破折号和包围标点应相对于内联轴进行定向。 在OpenType中,这通常通过字形替换来处理,尽管并非所有字体都为所有相关代码点提供替代字形。 (东亚字体通常为东亚代码点提供替代,但西方字体通常缺乏任何垂直排版特性,而东亚字体通常缺乏西方代码点的垂直替换。) Unicode在这个数据文件中作为SVO属性发布了哪些字符应显示为侧向的草案数据; 然而,这一属性在当前修订版的[UAX50]中已被放弃。
分类为
Tr或Tu的排版字符单元预期具有用于垂直文本直立排版的替代字形或定位。 对于Tr字符, 如果字体中缺少这些垂直替代字形,UA 可以希望[RFC6919](但不期望) 通过侧向排版等方式合成缺失的字形。 - 侧向排版
- 排版字符单元作为一组字形被从其直立方向顺时针旋转90°后排版,
使用水平度量和排版方式,并且不使用垂直排版特性。
但是,如果字体具有用于侧向文本垂直排版的特性(例如调整笔触角度或对齐),则使用这些特性。
(此类特性的一个示例是提议的
vrtrOpenType 字体特性。)
5.1.2. 混合垂直方向
[UAX50]定义了Vertical_Orientation
属性,用于混合方向垂直文本的默认字形方向。
当text-orientation为mixed时,
UA必须通过Vertical_Orientation属性确定每个排版字符单元的方向:如果其方向属性为U、Tu或Tr,则将其直立排版;
如果其方向属性为R,则侧向排版(从水平旋转90°)。
注意,UAX50并未处理在垂直环境中旋转-90°的脚本,因此它们在混合方向中不会正确排版。 然而,sideways-lr值在第四版中能够正确显示这些脚本。
OpenType的vrt2特性旨在用于混合方向排版,但CSS不使用该特性。 它将字形定向的责任委托给字体设计师。 CSS则通过[UAX50]来指示方向,并根据需要将字形直立或侧向排版。
5.1.3. 已废弃:SVG1.1中的 glyph-orientation-vertical 属性
| 名称: | glyph-orientation-vertical |
|---|---|
| 值: | auto | 0deg | 90deg | 0 | 90 |
| 初始值: | n/a |
| 应用于: | n/a |
| 是否继承: | n/a |
| 百分比: | n/a |
| 计算值: | n/a |
| 规范顺序: | n/a |
| 是否可动画: | n/a |
某些SVG用户代理可能需要处理包含已废弃SVGglyph-orientation-vertical属性的文档,
该属性定义为接受auto关键字以及表示90°倍数的<angle>和<integer>值。
虽然支持该属性是可选的,但支持该属性的用户代理必须将glyph-orientation-vertical作为text-orientation的简写处理,如下所示:
| 简写glyph-orientation-vertical值 | 长写text-orientation值 |
|---|---|
| auto | mixed |
| 0deg | upright |
| 0 | upright |
| 90deg | sideways |
| 90 | sideways |
用户代理必须忽略并视为无效 glyph-orientation-vertical属性的任何其他值; 并将glyph-orientation-horizontal属性 完全视为无效。
注意:180deg和270deg值,
弧度和梯度值,
以及glyph-orientation-horizontal属性
未被映射,因为它们没有已知的用例
也没有依赖内容,因此不属于CSS的一部分,
并且同样已从SVG中删除。
6. 抽象框术语
CSS2.1 [CSS2]详细定义了CSS的盒子布局模型, 但仅适用于 horizontal-tb 书写模式。其他书写模式下的布局 类似于 horizontal-tb;但是在CSS2.1中的方向性和尺寸术语 必须被抽象化并适当地重新映射。
本节定义了抽象方向性和尺寸性术语及其映射,以便定义其他书写模式的盒布局, 并为未来的规范提供术语,以便抽象地定义其布局概念。(下一节解释了如何将它们应用于 CSS2.1布局计算以及如何处理正交流。) 尽管这些抽象映射源自文本行为,但它们甚至存在于不包含任何行框的盒子中: 它们直接从writing-mode和direction属性的值中计算得出。
CSS中有三个方向性术语集:
- 物理方向
- 相对于页面解释,与书写模式无关。 物理方向包括左、右、上和下。
- 流向相对
- 相对于内容流的解释。 流向相对方向包括start和 end, 或block-start、block-end、inline-start和inline-end,如果维度也是模糊的。
- 行相对
- 相对于行框的方向解释。 行相对方向包括行左、行右、行上和行下。
物理尺寸是宽度和高度, 分别对应于沿x轴(水平维度)和y轴(垂直维度)的测量。 抽象维度在流向相对和行相对术语中是相同的,因此只有一组这些术语。
注意:[CSS3-FLEXBOX] 还定义了flex相对术语, 用于描述弹性布局。
6.1. 抽象维度
- 块级维度
- 与行内文本流动方向垂直的维度,即在水平书写模式下为垂直维度, 在垂直书写模式下为水平维度。
- 行内维度
- 与行内文本流动方向平行的维度,即在水平书写模式下为水平维度, 在垂直书写模式下为垂直维度。
- 块级轴
- 块级维度中的轴, 即在水平书写模式下为垂直轴, 在垂直书写模式下为水平轴。
- 行内轴
- 行内维度中的轴,即在水平书写模式下为水平轴,在垂直书写模式下为垂直轴。
- 块级大小
- 逻辑高度
- 块级维度的测量: 在水平书写模式下指物理高度(垂直维度), 在垂直书写模式下指物理宽度(水平维度)。
- 行内大小
- 逻辑宽度
- 行内维度的测量: 在水平书写模式下指物理宽度(水平维度), 在垂直书写模式下指物理高度(垂直维度)。
6.2. 流向相对方向
流向相对方向,块级起始,块级结束,行内起始和行内结束, 是根据页面上的内容流动方向定义的。 在LTR的horizontal-tb书写模式下,它们分别对应于上、下、左和右方向。 它们定义如下:
- 块级起始
- 在块级流向方向上较早的一侧, 由writing-mode属性确定: 在horizontal-tb模式下为物理顶部, 在vertical-rl模式下为右侧,在vertical-lr模式下为左侧。
- 块级结束
- 与块级起始相对的一侧。
- 行内起始
- 文本的行内基本方向开始的一侧。 对于使用direction属性值为ltr的框,这意味着行左侧。 对于使用direction属性值为 rtl的框,这意味着行右侧。
- 行内结束
- 与起始相对的一侧。
在上下文明确或包含两种含义的情况下, 术语起始 和结束用来代替 块级起始/行内起始和块级结束/行内结束。
注意,在确定块级起始和块级结束侧时仅依赖于writing-mode属性, 而在确定行内起始和 行内结束侧时不仅依赖 writing-mode属性,还依赖 direction属性。
6.3. 行内相对方向
行内方向 决定了行框的哪一侧是逻辑上的“顶部”(上升侧)。 它由writing-mode属性指定。 通常行内相对的“顶部” 对应于块级起始侧,但并不总是如此: 在蒙古文排版中(因此在默认的vertical-lr 书写模式中),行内相对的“顶部”对应于块级结束侧。 因此需要使用不同的术语。

如上图所示,主要以蒙古文为主的文档是从左到右排布的垂直行, 但其拉丁文本的顶部朝向右侧。这使得文本的行内方向与蒙古文(从上到下)的方向一致, 并且面朝同样的方向,就像其他东亚布局中的文本一样(它们的垂直行是从右到左排布的), 但字符的顶部朝向行堆栈的底部,而不是顶部,这在英文段落中会是倒置的。 (参见此蒙古文文本布局示意图。)
除了映射诸如'vertical-align: top'的行内相对“顶部”和“底部”外,CSS还需要引用行内相对的 “左侧”和“右侧”,以映射诸如text-align: left之类的属性。 因此,有四个行内相对方向,它们相对于行内方向定义如下:
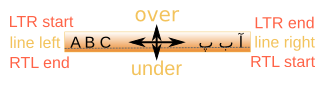
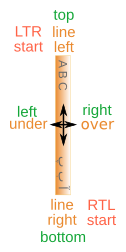
- 上方 或 行上方
- 名义上是与上升侧或行框“顶部”相对应的一侧。(通常是在这一侧绘制上划线。)
- 下方 或 行下方
- 与上方相对:行内相对的“底部”或下降侧。 (通常是在这一侧绘制下划线。)
- 行左
- 行框的行内相对“左侧”, 名义上是LTR文本开始的一侧。
- 行右
- 行框的行内相对“右侧”, 名义上是RTL文本开始的一侧。 (与行左相对。)
请参见下表以获取物理方向和行内相对方向之间的确切映射。

在horizontal-tb中的行内方向

在vertical-rl和vertical-lr中的行内方向

竖直方向的基线
由于基线是竖直方向的, 上述定义的mixed或sideways仍然适用;即行上方 在右侧,而行下方在左侧。
这与字体系统如OpenType中的定义一致, 它在竖直度量中定义了右侧的上升线和 左侧的下降线。
6.4. 抽象到物理映射
下表总结了抽象到物理的映射(基于使用的direction和writing-mode):
| writing-mode | horizontal-tb | vertical-rl | vertical-lr | |||
|---|---|---|---|---|---|---|
| direction | ltr | rtl | ltr | rtl | ltr | rtl |
| block-size | height | width | ||||
| inline-size | width | height | ||||
| block-start | top | right | left | |||
| block-end | bottom | left | right | |||
| inline-start | left | right | top | bottom | top | bottom |
| inline-end | right | left | bottom | top | bottom | top |
| over | top | right | ||||
| under | bottom | left | ||||
| line-left | left | top | ||||
| line-right | right | bottom | ||||
注意:使用的direction取决于计算的writing-mode和text-orientation: 在竖直书写模式中, text-orientation值为upright时,使用的direction强制为ltr。
7. 抽象框布局
7.1. 竖直书写模式下的布局原则
竖直书写模式下的CSS框布局与水平书写模式下的布局类似,遵循以下原则:
应用于水平书写模式下水平维度的布局计算规则(如CSS2.1第10.3节中的规则)应改为应用于竖直书写模式下的竖直维度。同样,应用于水平书写模式下竖直维度的布局计算规则(如CSS2.1第10.6节中的规则)应改为应用于竖直书写模式下的水平维度。因此:
-
引用宽度的布局规则应使用高度,反之亦然。
-
引用*-left和*-right框属性(边框、外边距、内边距、定位偏移)的布局规则应使用*-top和*-bottom,反之亦然,根据与流动相关的方向将CSS2.1的水平书写模式规则映射到竖直书写模式规则。这些属性应用的框的边不会改变:只有输入到哪个布局计算中的值发生了变化。例如,margin-left属性仍然影响左侧边距;然而在vertical-rl书写模式下,它参与了边距折叠,替代了margin-bottom。
-
依赖于direction属性在左右之间进行选择的布局规则(例如溢出、过约束解决方案、text-align的初始值、表格列顺序)将被抽象到start和end侧,并适当应用。
例如,在竖直书写模式下,表格行是竖直的,表格列是水平的。在一个vertical-rl混合rtl表格中,第一列将位于底部(inline-start侧),而第一行将位于右侧(block-start侧)。表格的margin-right和margin-left将分别与表格之前(右侧)和之后(左侧)的边距折叠,如果表格的margin-top和margin-bottom的值为auto,则它将在其块流中垂直居中。
在vertical-rl RTL书写模式下的表格
对于主要参考线框左或右侧或其纵向平行线的特性(如文本对齐、浮动和列表标记位置)且因此没有等效的顶部或底部的特性,line-left和line-right侧被用作左右侧的参考。
同样,对于主要参考线框顶部或底部或其横向平行线的特性(如下划线、上划线和基线对齐(不幸命名为vertical-align))且因此没有等效的左或右的特性,line-over和line-under侧被用作顶部和底部的参考。
这些映射的详细信息如下提供。
7.2. 维度映射
某些属性逻辑上表现如下:
- border-spacing属性的第一个和第二个值分别表示列与列之间的间距和行与行之间的间距,而不一定分别是水平和垂直间距。[CSS2]
- line-height属性始终指逻辑高度。[CSS2]
高度属性(height、 min-height和max-height) 指的是物理高度,而宽度属性(width、min-width和max-width)指的是物理宽度。然而,用于计算框尺寸和位置的规则是逻辑的。
例如,CSS2.1第10.3节中的计算规则用于内联尺寸测量: 它们适用于内联尺寸 (可能是物理宽度或物理高度) 以及内联起始和内联结束的边距、内边距和边框。 同样,CSS2.1第10.6节中的计算规则适用于块状维度: 它们适用于块尺寸以及块起始和块结束的边距、内边距和边框。[CSS2]
作为推论,外边距和内边距属性上的百分比在CSS2.1中始终相对于包含块宽度计算,而在CSS3中则相对于包含块的内联尺寸计算。
7.3. 正交流
当一个框的书写模式与其包含块不同时,有两种情况可能发生:
- 两个书写模式彼此平行。例如,vertical-rl和vertical-lr。
- 两个书写模式彼此垂直。例如,horizontal-tb和vertical-rl。
当一个框的书写模式与其包含块垂直时,称其处于或建立了正交流。
为了处理这种情况,CSS布局计算分为两个阶段:确定框的大小和在其流内定位框。
- 在确定大小阶段——计算框的宽度和高度时,框和包含块的尺寸映射到内联尺寸和块尺寸,并根据建立正交流的框的书写模式执行计算。
- 在定位阶段——计算定位偏移、边距、边框和内边距时,框及其包含块的尺寸映射到内联尺寸和块尺寸,并根据建立正交流的框的包含块的书写模式执行计算。
由于auto边距根据包含块的书写模式一致解析,因此建立正交流的框一旦确定了大小,就可以像其他块级框一样使用自动边距在其包含块内对齐或居中。

正交流示例
例如,如果在一个水平块中放置一个垂直块,那么在计算子块的物理高度(即内联尺寸)时,将父块的物理高度用作子块的包含块的内联尺寸,即使物理高度是块尺寸,而不是父块的内联尺寸。
另一方面,由于包含块处于水平书写模式,子元素的垂直边距参与边距折叠,即使它们位于子元素的内联轴中,并且水平自动边距将扩展以填充包含块,即使它们位于子元素的块轴中。
这意味着,当将收缩适应公式应用于如内联块、浮动或表格单元格等框时,如果其子框建立了正交流,则必须更改计算依赖性,以便先运行子框的大小调整阶段,并且其使用的块大小成为父级的内联大小收缩适应公式的输入。
7.3.1. 正交流的可用空间
在CSS中,包含块通常具有确定的内联尺寸, 但不一定有确定的块尺寸。 这在CSS2.1中通常发生, 例如,当一个包含块的高度为auto 时, 它的宽度由10.3.3中的计算确定, 但它的块尺寸取决于它的内容。 在这种情况下,可用内联空间被定义为包含块的内联尺寸; 但可用块空间, 即包含块的块尺寸,是无限的。
将一个盒子放置在 正交流 中可能会导致相反的情况: 使得该盒子的 可用块空间 是确定的, 但它的 可用内联空间 是不确定的。 在这种情况下,无法定义包含块的 内联大小 的百分比, 并且 内联轴 计算无法解决。 在这些情况下, 使用额外的 回退大小 来替代 可用内联空间,以进行需要确定 可用内联空间 的计算: 这个大小是最小的。
有关CSS尺寸术语和概念的更多详细信息,请参见[css-sizing-3]。
7.3.2. 正交流根的自动调整大小
在内联轴上的自动尺寸的块级或块容器正交流
(即当其首选尺寸属性为auto时使用的尺寸)
计算为其适应内容尺寸,即
min(max-content inline size, max(min-content inline size, stretch-fit inline size),
其中用于计算拉伸适应内联尺寸的可用空间
是包含块的大小(如果是确定的),
否则使用后备尺寸,如上文所定义。
正交多列容器(在两个轴上)的自动调整大小 和其他未提及的显示类型 在本规范中未定义。
注意:参见CSS Writing Modes Level 4。
7.3.3. 正交流的分页
本节为参考资料。
关于分页,CSS2.1中的规则在垂直书写模式和正交流中仍然适用:换行机会只出现在行框之间,而不在行框内部。 支持[CSS3COL]的用户代理可能会在列之间(可能为零宽度)进行换行。
请注意,如果内容超出了根元素建立的分页流,用户代理不要求打印这些内容。 因此,作者在使用长文本流混合书写模式时,建议使用CSS列以确保所有内容都在文档的分页方向上流动。
换句话说,如果你的文档在屏幕上需要两个滚动条,那么它可能不会全部打印。修复你的布局,例如使用列,以便它全部在一个方向上滚动(从而分页),如果你想确保它将全部打印。T形文档通常打印效果不好。
7.4. 流向相对映射
流向相对方向是根据包含块的书写模式计算的,并用于抽象与框属性(边距、边框、填充)相关的布局规则以及与框在其包含块内的定位相关的任何属性(float、clear、top、bottom、left、right、caption-side)相关的属性。对于内联级框,则使用父框的书写模式。(左/右/上/下命名的属性和值本身仍然是物理映射的;对caption-side有一个特殊例外,其top/top-outside和bottom/bottom-outside值分别与表格的块起点和块终点侧相关联。)
例如,当框的内联尺寸被过度限制时,丢弃的边距是由包含块的书写模式确定的终点边距。
边距折叠规则完全适用于块起点边距代替顶边距,以及块终点边距代替底边距。同样,块起点填充和边框代替顶填充和边框,块终点填充和边框代替底填充和边框。请注意,这意味着只有块起点和块终点边距会折叠。
流向相对方向是根据框的书写模式计算的,并用于抽象与框内容相关的布局:
- text-align属性的初始值对齐到行框的起点边缘。
- text-indent属性从行框的起点边缘缩进。
- 对于表格,列的顺序从表格的内联起点侧开始,行的顺序从表格的块起点侧开始。
7.5. 行相对映射
行相对方向包括上方、下方、行左和行右。 在 LTR horizontal-tb 书写模式下, 它们分别对应于 上、下、左、右方向。
行右和行左方向是根据框的书写模式计算的,并用于解释以下属性的 left 和 right 值:
- text-align 属性 [CSS2]
行右和行左方向是根据框的包含块的书写模式计算的,并用于解释以下属性的 left 和 right 值:
上方和下方方向是根据框的书写模式计算的,并用于定义行框的“顶部”(上方)和“底部”(下方)边的解释如下:
- 对于vertical-align属性, 行框的“顶部”是其上方边缘; 行框的“底部”是其下方边缘。 正的 length 和 percentage 值将基线向行上方边缘移动。[CSS2]
- 对于text-decoration属性, 下划线绘制在文本的下方边; 上划线绘制在文本的上方边。[CSS2] 请注意,CSS文本装饰模块对此进行了更详细的定义,并提供了额外的控制用于控制下划线和上划线的位置。[CSS3-TEXT-DECOR]
7.6. 纯物理映射
以下值在其定义中是纯物理的,不会响应书写模式的变化:
- rect()表示法,clip 属性 [CSS2]
- 背景属性 [CSS2] [CSS3BG]
- 边框图像属性 [CSS3BG]
- box-shadow 和text-shadow属性的偏移
8. 主要书写模式
文档的主要书写模式由根元素的使用值、writing-mode、direction和text-orientation属性确定。 例如,这种书写模式用于确定滚动方向和默认的页面进程方向。
作为处理HTML文档的特殊情况,
如果根元素有一个
body
子元素 [HTML],
根元素上的 使用值
的 writing-mode 和 direction 属性
会从第一个此类子元素的 计算值
writing-mode 和 direction 获取,而不是从
根元素自身的值获取。
用户代理 可能 也会以这种方式传播 text-orientation 的值。
请注意,这不会影响根元素本身的 writing-mode、direction 或 text-orientation 的计算值。
注意:传播是在使用值而不是计算值上进行的,以避免干扰样式计算的其他方面,如继承、逻辑属性映射逻辑或长度值计算。
8.1. 传播到初始包含块
主要书写模式传播到初始包含块和视口,从而影响根元素的布局和视口的滚动方向。
8.2. 页面流:页面进程方向
在分页媒体中,CSS将所有页面分类为左页面或右页面。页面进程方向(参见[CSS3PAGE]),确定在页面布局中,左页面或右页面哪一个首先显示,以及第一页默认是左页面还是右页面,这取决于主要书写模式,如下所示:
| 主要书写模式 | 页面进程 |
|---|---|
| horizontal-tb 和 ltr | 从左到右 |
| horizontal-tb 和 rtl | 从右到左 |
| vertical-rl | 从右到左 |
| vertical-lr | 从左到右 |
注意:除非另有覆盖,否则文档的第一页通常从版面的第二半部分开始,例如在从左到右的页面进程中,从右页面开始。
9. 字形合成
9.1. 垂直书写中的横向合成:text-combine-upright 属性
| 名称: | text-combine-upright |
|---|---|
| 值: | none | all |
| 初始值: | none |
| 适用于: | 非替换内联元素 |
| 继承: | 是 |
| 百分比: | 不适用 |
| 计算值: | 指定的关键字 |
| 规范顺序: | 不适用 |
| 动画类型: | 不可动画 |
该属性指定将多个排印字符单元组合成一个排印字符单元的空间。 如果组合的文本宽度超过1em,UA必须将内容调整到1em以内,见下文。 对于布局和装饰目的,合成的结果被视为一个单一的直立字形。 该属性仅在垂直书写模式下有效。值具有以下含义:
- none
- 无特殊处理。
- all
- 尝试横向排版框内的所有连续排印字符单元,使它们占据垂直行框内一个排印字符单元的空间。
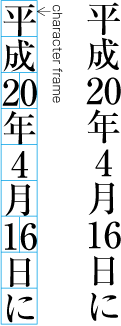
在东亚文档中,text-combine-upright效果通常用于显示基于拉丁字母的字符串,如日期的组成部分或首字母缩写词,始终在横向书写模式下显示,无论行的书写模式如何:

竖中横tate-chu-yoko的示例
此图是以下规则的结果
date span { text-combine-upright: all; }
以及以下标记:
<date>平成<span>20</span>年4月<span>16</span>日に</date>
在日语中,这种效果称为tate-chu-yoko。
CSS Writing Modes的未来级别将引入自动检测常见影响序列的值。 例如,CSS Writing Modes Level 4引入了digits值,以组合数字序列。
9.1.1. 文本运行规则
为了避免渲染和布局的复杂性,text-combine-upright只能合成纯文本: 不被框边界中断的连续排印字符单元。
然而,由于该属性是继承的,UA应确保影响合成的框内容不是恰好在框外开始或结束的其他可组合序列的一部分;如果是这样,文本将正常布局,就像text-combine-upright为none一样。
9.1.2. 布局规则
在合成文本时,如同text-combine-upright: all,合成文本的字形是双向隔离的,并水平合成(忽略字母间距和任何强制换行符,但使用指定的字体设置), 类似于具有水平书写模式且行高为1em的inline-block框的内容。合成文本中的文档空白的处理在此级别中未定义。合成结果的有效尺寸被假定为1em见方;方块之外的任何内容都不会在布局时计算。UA应将字形在测量的1em见方内水平和垂直居中。
合成结果的基线必须选择使得该方块在对齐移位前居中于其父内联框的文本上方和文本下方基线之间(vertical-align)。对于双向重排,合成结果被视为具有排印字符单元和text-orientation: upright的对象。对于合成结果前后的换行处理,它被视为常规内联内容。对于其他文本布局目的,例如重音符号、文本装饰、间距等,合成结果被视为表示对象替换字符U+FFFC的单一字形。
9.1.3. 压缩规则
UA必须确保合成的总进度宽度不超过1em,如果需要,通过压缩合成文本来实现。(这并不一定意味着字形将适合1em,因为有些字形设计为绘制在其几何边界之外。)OpenType实现必须使用宽度特定的变体(OpenType功能hwid/twid/qwid;其他字形宽度功能如fwid或pwid不包括在内)来压缩文本,在合成中的所有排印字符单元都可用这些变体的情况下。否则,UA可以使用任何方式压缩文本,包括替换字体提供的半宽、三分之一宽和/或四分之一宽字形,使用旨在水平压缩文本的其他字体功能,对文本进行几何缩放,或它们的任意组合。
例如,一个简单的OpenType实现可能会按如下方式压缩文本:
- 为组合文本启用 1/n 宽度的字形,其中 n 是 排版字符单元(即,对于 2 个 排版字符单元 使用 OpenType
hwid,对于 3 个 排版字符单元 使用twid,依此类推),如果 排版字符单元 数量大于 1。 注意,排版字符单元 的数量 ≠ Unicode 代码点的数量! - 如果结果的宽度大于 1em,则将结果水平缩放到 1em。
利用OpenType布局功能的不同实现可能首先用正常字形合成文本,看看是否适合,然后根据需要和可用性替换为半宽或三分之一宽的形式,可能根据可用的字形替换调整其方法或将其与缩放操作结合使用。
在某些字体中,表意文字的字形设计为压缩形式,使其宽度为1em但高度小于1em。为了适应此类字体,UA可以垂直缩放合成文本以匹配水 U+6C34的进度高度,按照指定的字体设置渲染。在这种情况下,合成结果将采用水 U+6C34的进度高度而不是1em。
9.1.3.1. 全角字符
为了在将文本压缩到1em时保持排版色彩,当组合文本由多个排印字符单元组成时,首先应将任何全角排印字符单元转换为其非全角等效形式,方法是逆转为text-transform: full-width在[CSS-TEXT-3]中定义的算法,然后再应用其他压缩技术。
影响字形选择的属性,如在font-variant和font-feature-settings属性中定义的[CSS3-FONTS],可能会影响在组合文本运行中包含的字符的变体选择。建议作者在使用text-combine-upright时谨慎使用这些属性。
10. 隐私和安全注意事项
本规范没有引入新的隐私泄露或超出“正确实现”的安全注意事项。
变更
自2019年9月 CSS 书写模式模块第3级候选推荐以来的变更
没有实质性变更;仅做了少量编辑性修正(参见问题4293,4272,和4273)。
自2019年7月 CSS 书写模式模块第3级候选推荐以来的变更
- 添加了意外删除的关于调整正交流大小的规则。更新了措辞以使用当前的[css-sizing-3]术语。(问题4220)
自2018年5月 CSS 书写模式模块第3级候选推荐以来的变更
- 澄清了从body元素传播主要书写模式到初始包含块和视口时,确实会影响根元素上的used value,但不会影响其computed value。同时,允许选择性传播文字方向(text-orientation)。 (问题3066)
-
在text-combine-upright组合文本序列中对空白字符的处理在这一级别中明确未定义。
(问题4139)
当结合文本时,例如对于 text-combine-upright: all, 合并的文本字形是 双向隔离 并水平排列 (忽略 字母间距 和任何强制换行, 但使用指定的字体设置), 类似于 inline-block 盒子 与 水平书写模式 和 行高 为 1em。 合并文本中的 文档空白 处理未在本级别中定义。
自2017年12月 CSS 书写模式模块第3级候选推荐以来的变更
- 修正了正交流的备用“可用空间”,以处理其忘记考虑的最大高度(max-height)(和最小高度(min-height))。 (问题2239)
自2015年12月 CSS 书写模式模块第3级候选推荐以来的变更
- 将sideways-lr和sideways-rl的书写模式(writing-mode)值推迟到第4级。
- 将text-combine-upright的digits值推迟到第4级。
- 将正交流的自动多列行为推迟到第4级。
- 更改了正交流的备用“可用空间”,以在可用时使用最近的固定大小滚动端口(scrollport)。 (问题1391)
- 添加了隐私和安全注意事项部分。
- 杂项编辑澄清。
提供了评论处置。
自2014年3月 CSS 书写模式模块第3级候选推荐以来的变更
- 修正了正交流自动调整大小规则,以更好地处理收缩包装。
- 删除了sideways-left和sideways-right的文字方向(text-orientation)值,重新定义了sideways为行为类似于sideways-right,并在书写模式(writing-mode)中添加了用于非垂直书写系统的sideways-lr和sideways-rl值。(参见讨论。)
- 删除了text-orientation的use-glyph-orientation值,并将glyph-orientation-vertical定义为text-orientation的别名,与CSS别名的处理方式一致(参见page-break-inside的一个示例)。
- 添加了在glyph-orientation-vertical中以整数形式处理度数的功能,以便向后兼容SVG。
- 删除了关于run-in盒子的声明,因为此值已从CSS2.1中删除,并且在CSS Display Level 3中具有实质上不同的模型。用使用新[CSS-DISPLAY-3]术语的泛化声明替换。
- 更改为传播从body子元素到初始包含块的书写模式(writing-mode)和方向(direction)属性的计算值。
- 更改了caption-side属性以使用流相对映射。
- 指定SVG的书写模式(writing-mode)值通过到新等效值。
- 指定了书写模式(writing-mode)不适用于ruby基础容器和ruby注释容器。
- 进行了多项编辑改进,并将一些功能标记为风险。
致谢
L. David Baron, Brian Birtles, James Clark, John Daggett, Nami Fujii, Daisaku Hataoka, Martin Heijdra, Laurentiu Iancu, Richard Ishida, Jonathan Kew, Yasuo Kida, Tatsuo Kobayashi, Toshi Kobayashi, Ken Lunde, Shunsuke Matsuki, Nat McCully, Eric Muller, Paul Nelson, Kenzou Onozawa, Chris Pratley, Xidorn Quan, Florian Rivoal, Dwayne Robinson, Simon Sapin, Marcin Sawicki, Dirk Schulze, Hajime Shiozawa, Alan Stearns, Michel Suignard, Takao Suzuki, Gérard Talbot, Masataka Yakura, Taro Yamamoto, Steve Zilles
附录A: Unicode中的垂直书写系统
本节为资料性内容。
本附录列出了仅用于垂直书写的和双向的Unicode 6.0中的书写系统[UNICODE],以及它们从水平到垂直方向的转换。未明确列出的书写系统默认为仅用于水平书写。 Unicode字符的书写系统分类见[UAX24]。
| 代码 | 名称 | 转换(顺时针) | 垂直固有方向 |
|---|---|---|---|
| Bopo | 注音符号 | 0° | 从上到下 |
| Egyp | 埃及象形文字 | 0° | 从上到下 |
| Hira | 平假名 | 0° | 从上到下 |
| Kana | 片假名 | 0° | 从上到下 |
| Hani | 汉字 | 0° | 从上到下 |
| Hang | 韩文字母 | 0° | 从上到下 |
| Merc | 麦罗埃草书 | 0° | 从上到下 |
| Mero | 麦罗埃象形文字 | 0° | 从上到下 |
| Mong | 蒙古文 | 90° | 从上到下 |
| Ogam | 欧甘文 | -90° | 从下到上 |
| Orkh | 古突厥文 | -90° | 从上到下 |
| Phag | 八思巴字 | 90° | 从上到下 |
| Yiii | 彝文 | 0° | 从上到下 |
例外:为本规范的目的,所有全角(F)和宽(W)字符 都被视为属于垂直书写系统, 而半角字符(H)被视为属于水平书写系统。[UAX11]
注意,对于仅用于垂直书写的字符(如蒙古文和八思巴字), Unicode代码图中的字形显示为其垂直方向的样式。 在水平文本中,它们的排版方向为相对于此方向逆时针旋转90°。
由于Unicode技术报告50和CSS书写模式的当前功能集的限制, 垂直混合排版无法自动处理欧甘文或古突厥文。 对于这些书写系统,sideways-lr(在CSS书写模式第4级)可以用于排版。